Exit pop-up, czyli o trudnej sztuce zatrzymania klienta
Spis treści
- Czym są okna pop-up?
- Jakie okienka pop-up wyróżniamy?
- Co to jest exit pop-up i kiedy się pojawia?
- Jak dobrze zaprojektować exit pop-up?
- Nie zanudzaj czytelnika: skończ z powtarzaniem komunikatów
- Ratuj porzucone koszyki
- Jak powinien wyglądać dobrze zaprojektowany exit pop-up?
- Na czym polega skuteczność exit pop-upu?
- Przetestuj te praktyki przy exit pop-upie:
- Jak ustawić exit pop-up?
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.
Exit pop-up, czy to ma jeszcze sens? Jeszcze jak! Umiejętnie wykorzystany może solidnie zwiększyć współczynnik konwersji, a co za tym idzie… poprawić wyniki sprzedażowe Twojego sklepu. Dowiedz się, czym jest i co zrobić, aby odgrywał swoją marketingową rolę bez irytowania użytkowników.
Czym są okna pop-up?
Exit pop-up to nic innego jak tajny as w rękawie strony internetowej, gotowy do działania w momencie, gdy użytkownik już zamierzają ją opuścić. Okienko to stanowi kluczowy element w strategii biznesowej sklepów online.
Dlaczego? Ponieważ w momencie, gdy klient jest gotowy na wyjście, exit pop-up może być ostatnią szansą na przyciągnięcie jego uwagi i skierowanie go ku zakupowi. To dodatkowy booster marketingowy, który może znacząco zwiększyć konwersję i przychody Twojego sklepu internetowego.
Kinga KlimczakSenior Customer Success, edrone
Okienka pop-up, znane również jako wyskakujące okienka, to formy interaktywnych komunikatów wyświetlanych na ekranie użytkownika.
Pop-up ma przyciągnąć uwagę użytkownika i zachęcić go do podjęcia określonej akcji, takiej jak:
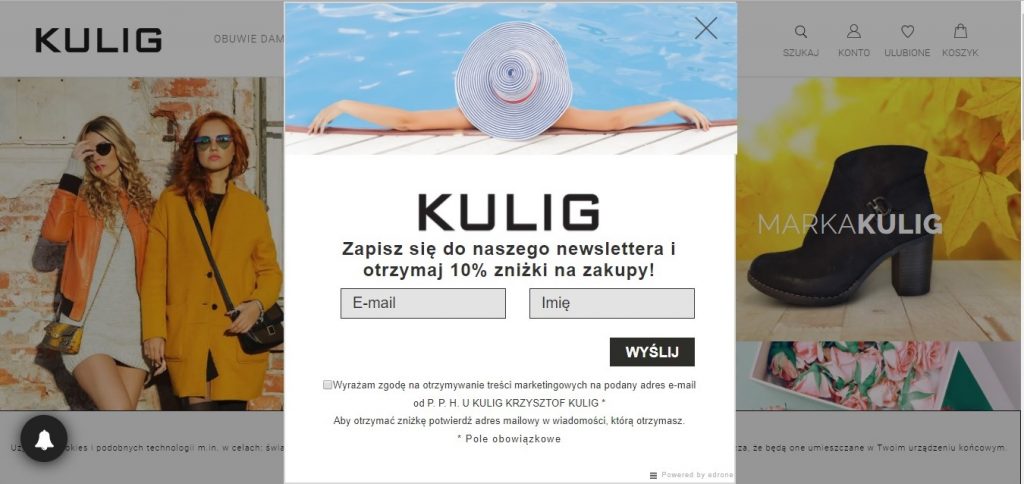
- zapisanie się do newslettera,
- skorzystanie z oferty,
- przeczytanie ważnej informacji,
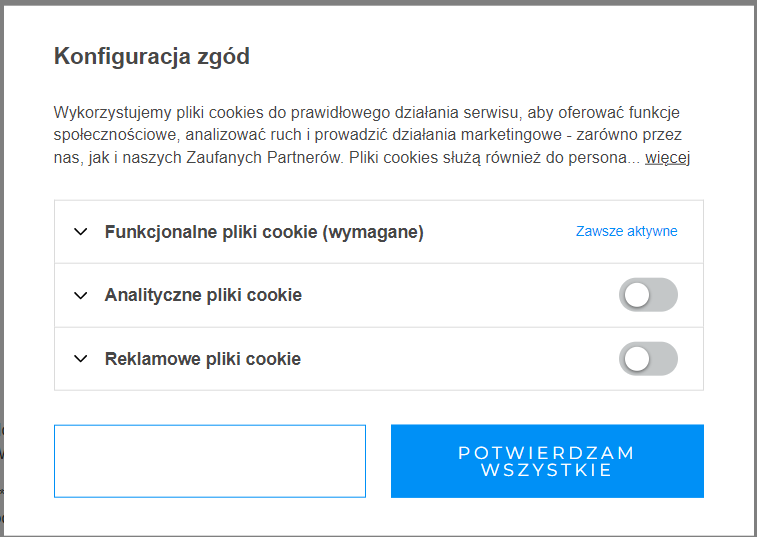
- potwierdzenie zgody na przetwarzanie danych osobowych,
- zatwierdzenie polityki prywatności,
- potwierdzenie wieku użytkownika,
- dokończenia procesu zakupowego.

Jakie okienka pop-up wyróżniamy?
- Okienka powitalne (welcome mats). Zajmują cały ekran przy pierwszym wejściu na stronę, proponując zapisanie się do newslettera lub przedstawiając specjalną ofertę.
- Okienka wyjściowe (czyli właśnie exit-intent pop-ups). Wykrywają zamiar opuszczenia strony przez użytkownika i wyświetlają się w tym momencie, oferując np. rabat lub przypominając o niezakończonych zakupach. Potrafią zdziałać cuda. W przypadku Reliablesoft wdrożenie tego rozwiązania podniosło konwersję aż o 300%!
- Okienka modalne. Pełnoekranowe lub zajmujące centralną część ekranu, zmuszają użytkownika do interakcji przed kontynuowaniem. Często wykorzystywane do logowania, rejestracji lub potwierdzenia ważnych decyzji.
- Banery. Mniejsze okienka, które pojawiają się na górze lub na dole strony. Mniej inwazyjne, często używane do informowania o ciasteczkach (cookies) lub krótkich promocjach.
- Okienka wysuwane (slide-ins). Pojawiają się z boku strony. Mogą promować zapisy do newslettera lub oferować pomoc, np. poprzez chat. Przeszkadzają użytkownikom mniej niż modalne.
- Okienka z opóźnieniem. Wyświetlane po upływie określonego czasu spędzonego na stronie, co pozwala użytkownikowi zapoznać się z treścią przed pojawieniem się komunikatu.
- Okienka pływające (floating bars). Stałe, pływające paski na górze lub na dole strony, które pozostają nawet po przewinięciu strony. Służą do subskrypcji, promocji lub ważnych ogłoszeń.
Każdy z tych rodzajów ma swoje zastosowanie i może być skuteczny w odpowiednim kontekście, jednak ważne jest, by ich nadużywać. Zbyt natarczywie wyskakujące okna potrafią skutecznie zirytować użytkownika, który opuści stronę internetową.

Co to jest exit pop-up i kiedy się pojawia?
Exit pop-up pojawia się w momencie, kiedy użytkownik kieruje kursor na górną belkę paska przeglądarki z zamiarem wyjścia z witryny.
To typowa wiadomość bazująca na oprogramowaniu „exit tracking” szacującym, po jakim czasie odwiedzający planuje opuścić stronę.
Dobrze zaprojektowany exit-intent pop-up ma zachęcić użytkownika do pozostania na stronie albo przejście na inną stronę w obrębie tej samej witryny.
Jak wygląda to w praktyce?
Wyobraź sobie, że czytelnicy Twojego bloga pochłaniają wartościowe treści, które im proponujesz. Nie szukają poza tym innych informacji. Nie oznacza to jednak, że nie są zainteresowani produktem, który oferujesz.
Mogą nawet nie wiedzieć, że oferujesz produkty, których szukają. Odpowiednio zoptymalizowana reklama pop-up z trafnym CTA (call-to-action) w takiej chwili może zdziałać cuda.

Jak dobrze zaprojektować exit pop-up?
Projektując elementy onsite należy pamiętać, by były spójne ze stroną. Warto zadbać o dopasowanie fontu, kolorystyki oraz sposobu wyświetlania przycisków CTA do ogólnego designu. Głównym zadaniem exit pop-upu jest zatrzymanie klienta na stronie. Aby to osiągnąć, warto umieścić w okienku niewielką ilość tekstu, chwytliwe CTA oraz adekwatną do tematu grafikę.
Ważne jest także dopasowanie komunikatu do konkretnych podstron Twojej witryny. Inny sposób komunikacji zadziała na klienta przeglądającego stronę główną, a inny na tego, który chce opuścić stronę, będąc na etapie koszyka.
Patrycja NieświecCustomer Success Specialist, edrone
Skuteczny pop-up to niełatwa sztuka, bez względu na jego rodzaj. W przypadku tego, który wyświetla się w momencie, gdy użytkownik opuszcza stronę… jest jeszcze trudniej. Ale to możliwe. Jak zwykle, chodzi o solidny content marketing.
Skuteczne wyskakujące okienko dla uciekającego użytkownika powinno zawierać:
- Wartościowa oferta. Nowy produkt, świetny rabat, ekskluzywna treść, bezpłatny e-book. Krótko mówiąc, coś naprawdę atrakcyjnego. To król wśród wyskakujących okienek, dopieść go! Stosuj różne komunikaty. Na stronie głównej umieść bardziej ogólne treści. Na blogu te dotyczące tematu posta.
- Czysty i przyciągający wzrok design. Projekt powinien być prosty, ale wystarczająco atrakcyjny, aby przyciągnąć uwagę użytkownika. Skoncentruj się na jednym, nie pozwól użytkownikowi się rozproszyć. Zadbaj o doświadczenie użytkownika.
- Przekonujący komunikat. Treść Twojego wyskakującego okienka powinna być jasna, zwięzła i bezpośrednio adresować potrzeby lub obawy użytkownika. Krótką treścią często możesz zdziałać więcej niż długą. Zwróć uwagę czytelnika jednym, ale solidnym zdaniem.
- Łatwość zamknięcia. Chociaż celem jest zatrzymanie użytkownika na stronie, ważne jest, aby nie frustrować go trudnościami z zamknięciem okienka. Wyraźny przycisk zamknięcia Twojego exit-intent pop-upu to podstawa.
- Optymalizacja pod kątem konwersji. Formularze i przyciski CTA (call-to-action) w Twoim okienku powinny być zaprojektowane w taki sposób, aby maksymalizować szansę na konwersję. Oznacza to minimalną ilość pól do wypełnienia oraz jasne i czytelne CTA.
- Testowanie i optymalizacja. Skuteczność exit-intent pop-upów może się różnić w zależności od wielu czynników, w tym branży, oferty i zachowań odbiorców. Dlatego testuj. Testuj, zbieraj dane, analizuj i wyciągaj wnioski. Jak to zwykle bywa w marketingu, praktyka czyni mistrza!

Nie zanudzaj czytelnika: skończ z powtarzaniem komunikatów
Unikaj powtarzania treści, które już znajdują się na Twojej stronie. Kiedy odwiedzający decyduje się opuścić sklep, nie zapisując się wcześniej na newsletter czy nie dokonując zakupu, jest to wyraźny sygnał, że dotychczasowy content nie wzbudził jego zainteresowania.
W takich momentach exit pop-up staje się Twoją ostatnią szansą, aby przyciągnąć uwagę użytkownika.
Jeśli więc na Twojej stronie dominuje komunikat oferujący „20% zniżki”, a mimo to odwiedzający nie wykazuje zainteresowania, taka oferta nie jest dla niego atrakcyjna.
Warto wtedy w pop-upie zaproponować inny rodzaj korzyści, np. darmową wysyłkę. Wiele osób nie skorzysta z atrakcyjnej oferty, jeśli musi zapłacić za kuriera.
Tworząc exit pop-upy, koncentruj się na eliminowaniu tych elementów, które nie przyciągają uwagi odwiedzających. Ich skuteczność polega w dużej mierze na prostocie.
Skup się na esencji – na tym, co może zainteresować i zachęcić użytkownika do pozostania na stronie.
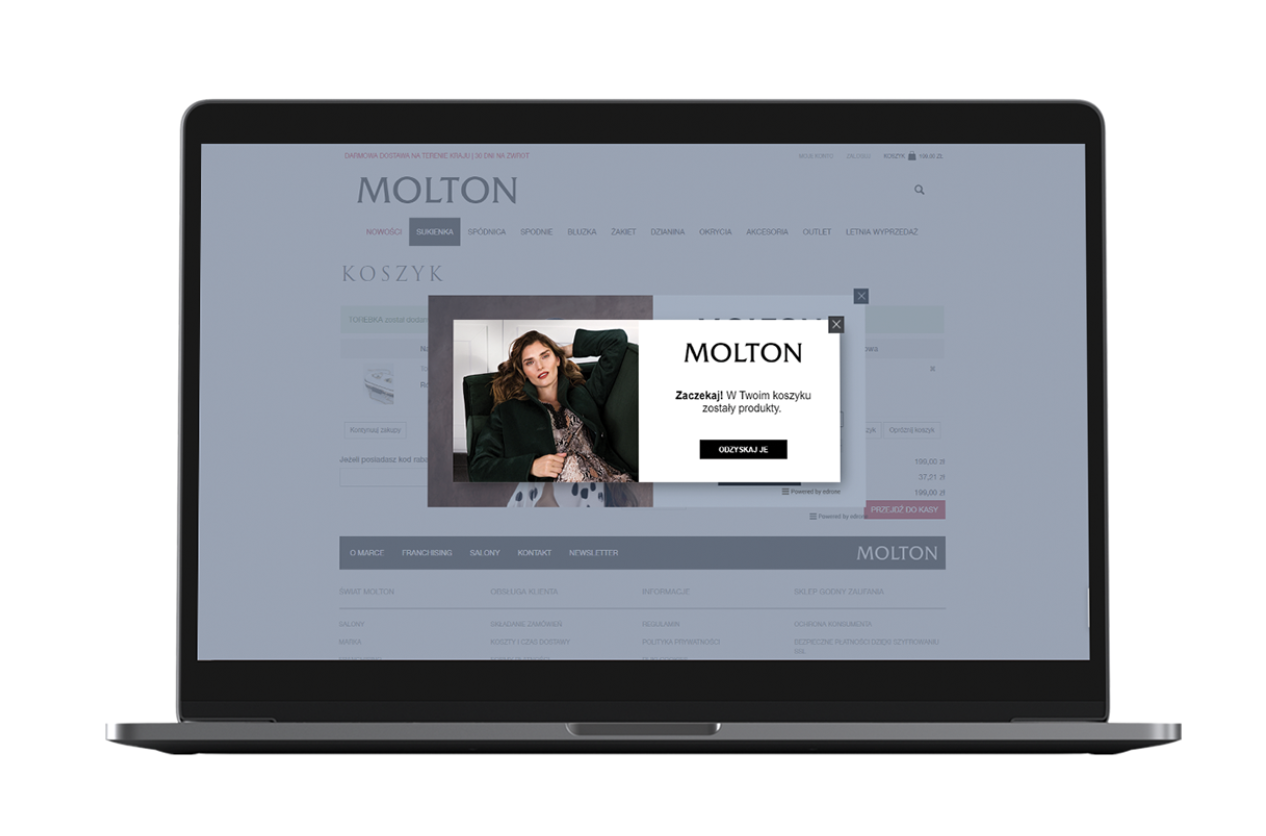
Ratuj porzucone koszyki
Temat porzucanych koszyków zasługuje na swój oddzielny akapit. Dlaczego? Bo właśnie wtedy, kiedy użytkownik dodał coś do koszyka, ale zdecydował się uciec, wyskakujące okienka mogą zmienić wszystko.
Pomyśl. Klient dodał produkt, czyli jest szansa, że naprawdę chce kupić! To idealny moment, by wyświetlić pop-up, który oferuje darmową dostawę lub dodatek dedykowany produktowi z koszyka.
Jak powinien wyglądać dobrze zaprojektowany exit pop-up?
Jeśli używamy exit pop-up mądrze, może on być naprawdę bardzo efektywny. Dlaczego? Bo dobrze zaprojektowany może przyczynić się do wzrostu subskrybentów aż o 600%!
Wymaga to jednak dobrej znajomości Twoich klientów, żeby wiedzieć, do której grupy możesz targetować swój komunikat.
Możesz też spróbować kilku wersji, żeby wiedzieć, która z Twoich kampanii najlepiej konwertuje.
- projektuj z głową, masz spore pole do popisu, możesz użyć grafiki, chwytliwego copy czy linku,
- CTA powinno znajdować się w miejscu, w którym ludzkie oko zatrzymuje się najdłużej
- tekst nie może być monotonny i powtarzalny – główny przekaz, czy oferta handlowa musi być od razu widoczna. Użyj różnej wielkości fontów albo podświetlenia, żeby podkreślić CTA,
- zdjęcie, którego używacie, musi dobrze korespondować z treścią wiadomości,
- kreacja ma być czytelna i wyraźna, z dużym buttonem CTA,
- sprawdź, jaka wielkość sprawdzi się najlepiej, czy standardowa szerokość 600-700px wystarczy czy może chcesz wykorzystać overlay exit pop-up, który zasłoni całą witrynę.
Na czym polega skuteczność exit pop-upu?
Każdemu klientowi zostaje przedstawiona możliwość konwersji – może to być zakup komplementarnych towarów, albo informacja o możliwości zapisu do spersonalizowanego newslettera. Wiele sklepów ma umieszczoną taką informację, ale często można ją przeoczyć na stronie.
Możliwość wyświetlenia atrakcyjnego contentu w momencie, kiedy użytkownik planuje opuścić stronę, to dobry sposób na zwrócenie jego uwagi i utrzymanie jej na dłużej.
Przetestuj te praktyki przy exit pop-upie:
- pomóż klientowi podjąć decyzję. Pokaż swoje najbardziej popularne produkty, człowiek jest z natury istotą stadną, więc często idzie za tłumem – skoro tyle osób kupiło dany produkt, to znaczy, że musi być tego wart,
- dobrym pomysłem jest pokazywanie zdjęć zamiast samego tekstu. Ludzki mózg przetwarza obraz aż 60 tys. razy szybciej niż tekst,
- testuj, ile danych możesz zebrać, czy adres email wystarczy, czy możesz dodać do tego również imię,
- sprawdź swoje konto na Google Analytics, żeby poznać współczynnik odrzuceń (bouncing rate). Dowiedz się, dlaczego Twoi klienci opuszczają stronę i użyj tej wiedzy, żeby zaprojektować skuteczniejszy komunikat.
Jak ustawić exit pop-up?
Exit pop-up ustawisz korzystając ze scenariusza exit-intent pop-up w edrone! Możesz zdecydować, jak często komunikat ma pojawiać się na ekranie komputera użytkownika. Pamiętaj, żeby nie przesadzać z częstotliwością.
W edrone masz możliwość tworzenia i zapisywania szablonów newsletterów do ponownego użycia w specjalnie przeznaczonym do tego miejscu.
Proces kreacji możesz rozpocząć od:
- stworzenia wiadomości na bazie własnego szablonu
- wykorzystania templatek edrone
- całkowicie od nowa
A to wszystko prosto, szybko i wygodnie!
Wdrożenie scenariusza exit pop-up w edrone jest łatwe i intuicyjne. Sam wygląd pop-upu tworzy się w kreatorze drag&drop.
Wystarczy z menu wybrać elementy graficzne, które pasują do koncepcji klienta (i jego identyfikacji wizualnej), wstawić odpowiedni tekst, dobrać zdjęcia i gotowe!
Jeśli nie masz jeszcze żadnego exit pop-upu na swojej stronie www, to dobry czas, aby to zmienić. Nie masz pewności, jak się za to zabrać? Skontaktuj się z nami!
Aleksandra Stankowska
Senior Content Designer
edrone
Jako content designer dba o wysoką jakość publikowanych treści. Wierzy, że sukces w e-commerce zależy od odpowiedniego podejścia. Twierdzi, że dobrze jest wiedzieć coś o wszystkim, jednak ze względu na profesję, specjalizuje się w nowoczesnym marketingu. LinkedIn
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.