Banner dla e-commerce: jak wykorzystać go w sklepie internetowym
Spis treści
- W skrócie:
- Czym jest banner na stronie internetowej?
- Rodzaje bannerów dla e-commerce
- Slider
- W jakim celu stosuje się banner?
- Co umieścić na bannerze dla e-commerce?
- Jak stworzyć przyciągający uwagę banner dla e-commerce?
- Narzędzia do tworzenia bannerów i sliderów
- Web Layer Banner
- Web Layer Slider
- Podsumowanie
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.
Banner w e-commerce może być używany jako dodatkowe narzędzie marketingowe onsite, uzupełniające pop-upy i rekomendacje produktów.
W skrócie:
- Czym jest banner na stronie internetowej? Banner to element graficzny umieszczony na stronie internetowej, służący do komunikacji marketingowej lub reklamowej, który może przybierać różne formy i rozmiary.
- W jakim celu stosuje się bannery? Bannery w e-commerce służą do przyciągania uwagi klientów, informowania o promocjach, nowych produktach czy ważnych komunikatach, a także kierowania ruchu do określonych sekcji sklepu.
- Co umieścić na bannerze dla e-commerce? Na bannerze warto umieścić atrakcyjne grafiki, jasne i zwięzłe komunikaty, wezwania do działania (CTA) oraz informacje o aktualnych promocjach czy bestsellerach, aby skutecznie przyciągnąć uwagę klientów.
W fizycznym sklepie sprzedawca musi utrzymać zainteresowanie klienta, aby ten kupił więcej. Podobnie jest w e-commerce – strona internetowa również musi używać narzędzi, aby przyciągnąć klientów, ułatwiając im proces zakupu i przenosząc ich do produktów i kategorii, którymi są zainteresowani. Bannery dla e-commerce należą do głównych narzędzi marketingu on-site i mają na celu rozszerzenie komunikacji z klientami, wzmacniając ważne wiadomości dla strategii marketingowej firmy.
W tym artykule wyjaśnimy, czym jest banner w e-commerce, różne rodzaje tego narzędzia oraz jak wykorzystać je do zwiększenia sprzedaży sklepu internetowego.
Czym jest banner na stronie internetowej?
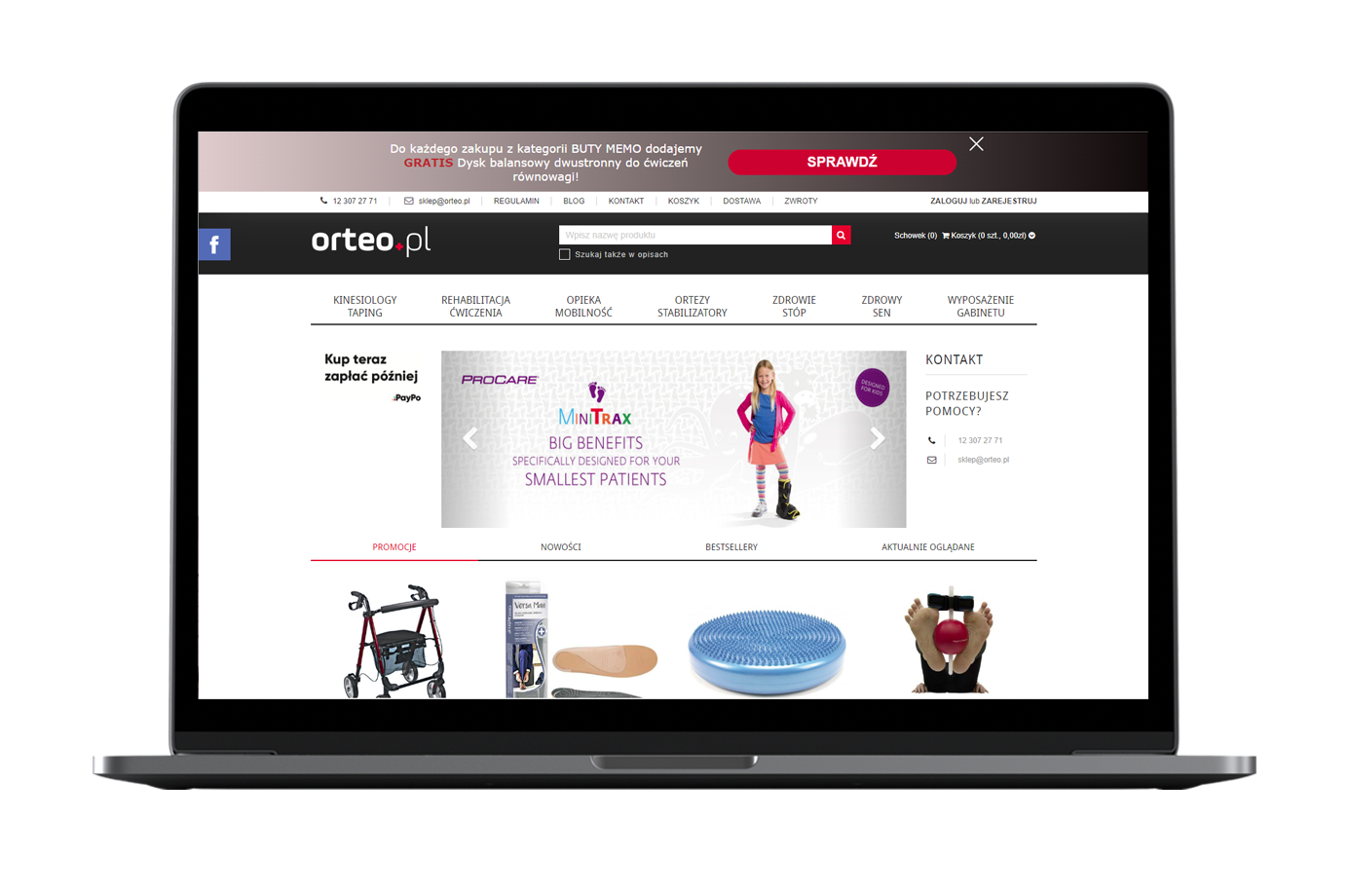
Banner to miejsce na reklamę lub komunikację marki, może być umieszczony w różnych częściach strony o różnych rozmiarach, stylach i treści. Bannery mogą być wykorzystywane do reklam różnych podmiotów, na przykład na portalach informacyjnych, lub do bezpośredniej komunikacji na stronach marek lub sklepów internetowych.
Postaw na rozwój. Dołącz do ponad 1000 sklepów, które budują swój sukces razem z nami.
Rodzaje bannerów dla e-commerce
Istnieją różne rodzaje bannerów, które spełniają różne potrzeby marketingowe, w tym:
- banner stały
- banner pływający
- banner rotacyjny
- banner górny
- banner dolny
- banner boczny (lewy lub prawy)
- banner zachodzący na treść
- banner stały
- banner z przezroczystością i
- slider.

Slider
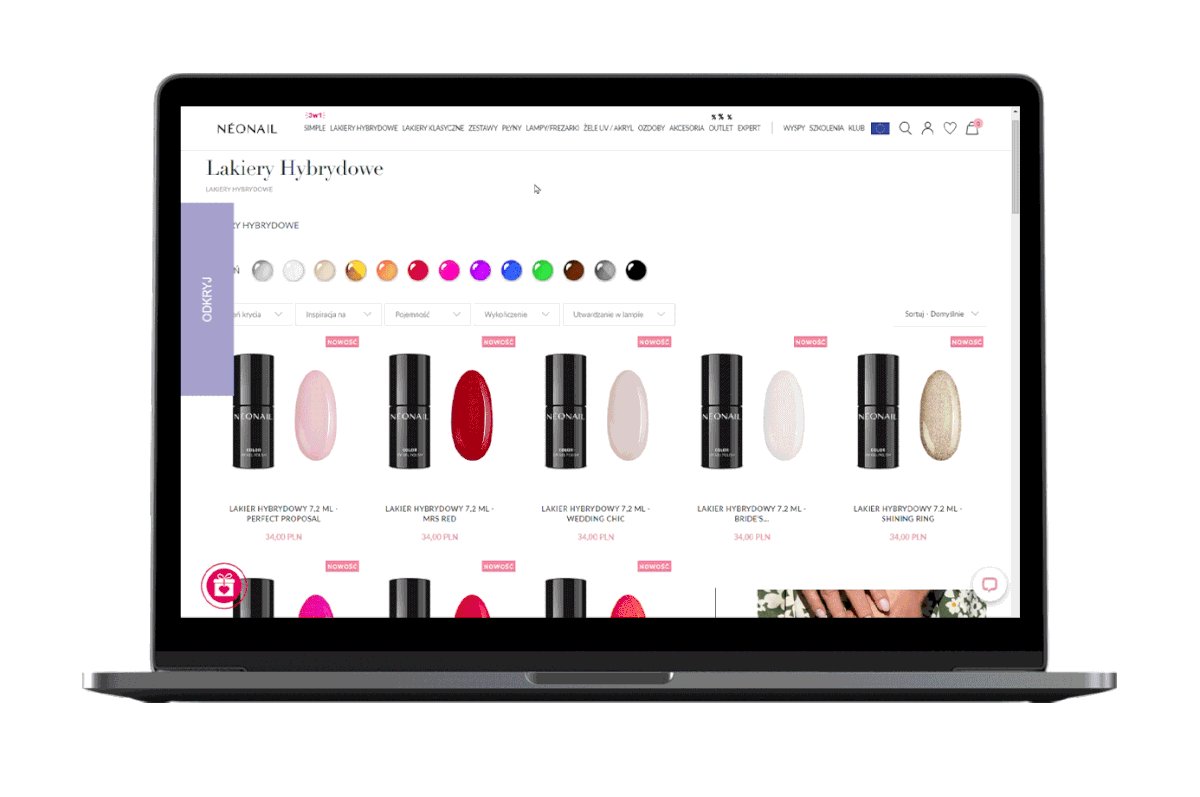
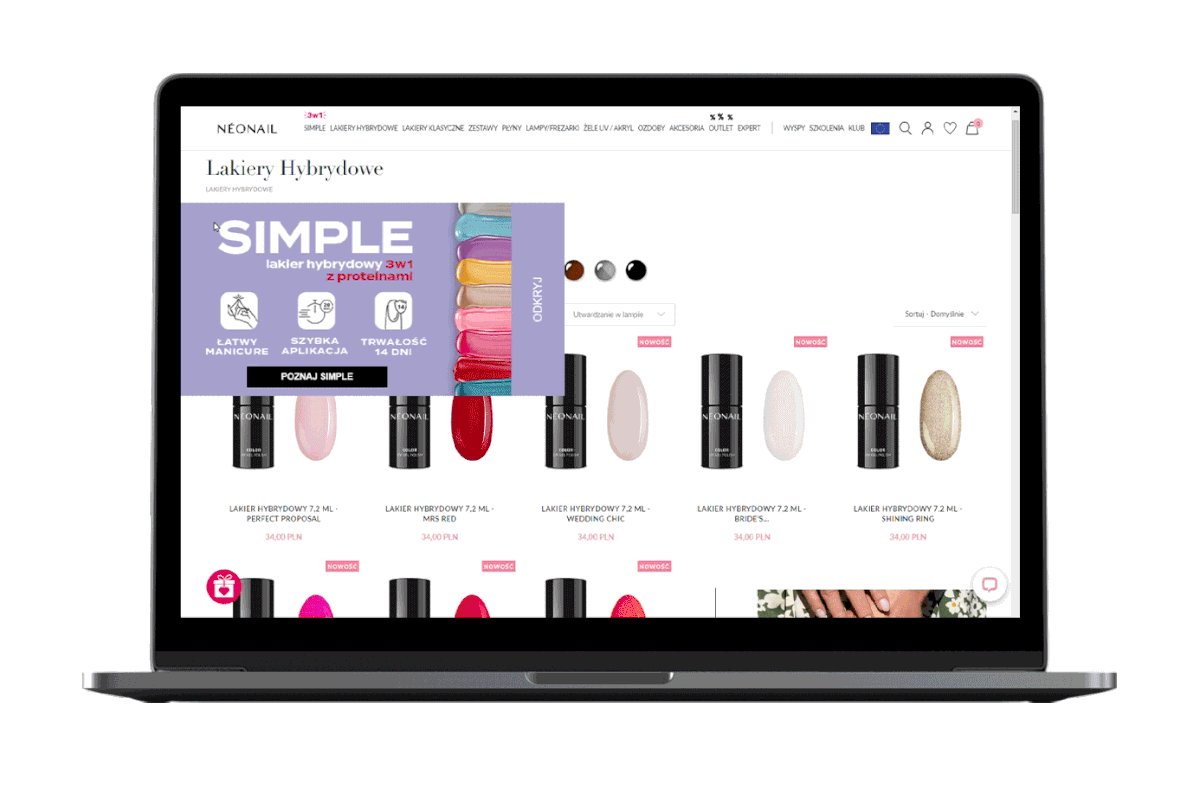
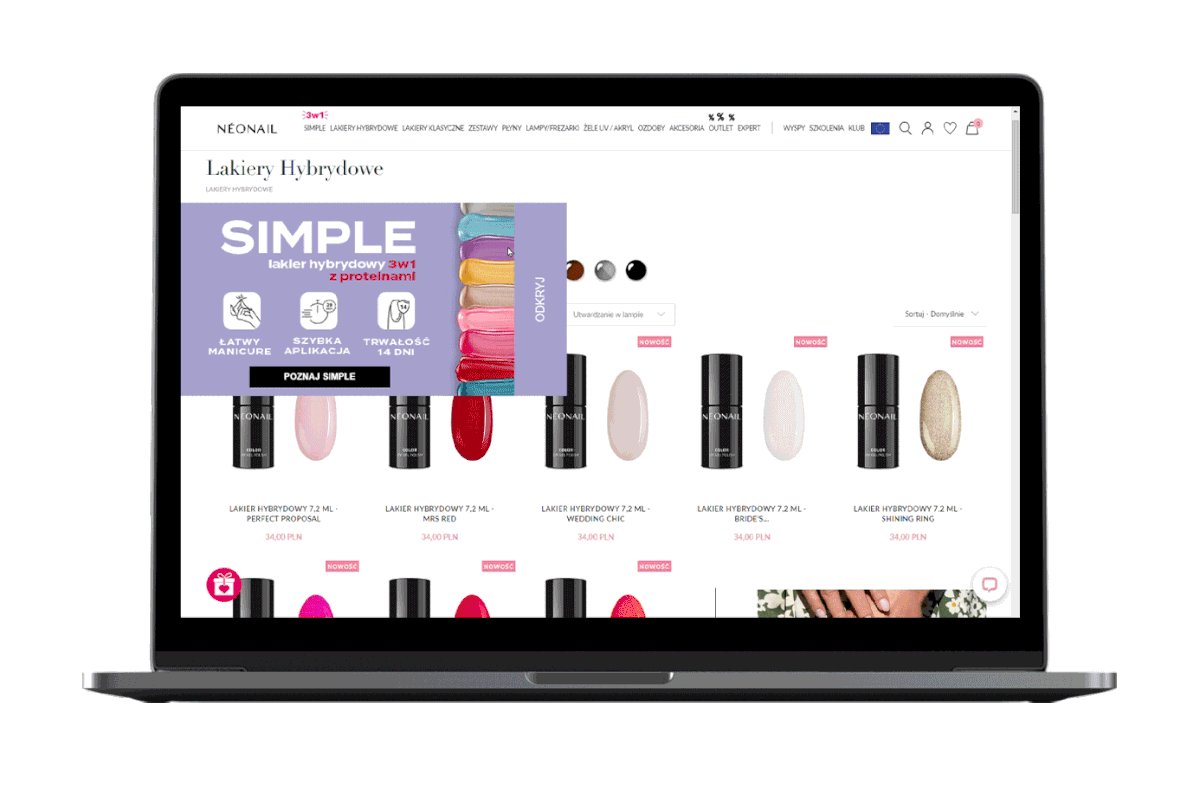
Slider to inny rodzaj bannera, który pokazuje tylko część treści i potrzebuje działania ze strony użytkownika, aby reszta informacji została wyświetlona. Zajmuje mniej miejsca, a także ingeruje w nawigację, dlatego może być dobrym wyborem dla Twojego sklepu internetowego.
Ponadto dąży do zaangażowania klienta, który musi kliknąć lub najechać myszką na obrazek, aby zamknąć kreację.

W jakim celu stosuje się banner?
Baner jest formą komunikacji z klientami sklepu internetowego. Z racji tego, że w e-commerce konsument nie ma kontaktu ze sprzedawcą, musimy wykorzystać środki marketingowe, aby:
- zaangażować klienta,
- skierować go przez stronę,
- zaoferować promocje,
- wskazać produkty lub premiery.
Innymi słowy, banner dla e-commerce jest jak sprzedawca dla fizycznego sklepu i ma za zadanie przyciągnąć maksymalną uwagę użytkowników, tak aby kupowali więcej i byli zadowoleni z zakupów na stronie.
Co umieścić na bannerze dla e-commerce?
Banner e-commerce może być wykorzystany do:
- Ofert limitowanych
- Cross-sellingu
- Szybkich i skutecznych kampanii marketingowych
Musi zawierać tekst z CTA kierujący klienta do akcji oraz link do pożądanego adresu URL.
Jak stworzyć przyciągający uwagę banner dla e-commerce?
Aby uatrakcyjnić banner sklepu internetowego można dostosować go za pomocą mocnych kolorów, obrazów, technik copywritingu i elementów, które sprawią, że będzie on idealnie pasował do tematyki sklepu internetowego. Dzięki temu będzie po prostu integralnym elementem strony, który w pozytywny sposób przyciągnie uwagę klienta.
Narzędzia do tworzenia bannerów i sliderów
edrone oferuje funkcję o nazwie Web Layer do tworzenia kampanii on-site wyświetlanych na konkretnych stronach w formie banneru lub slidera. Umożliwiają one skierowanie użytkownika do określonej akcji, w zależności od Twoich potrzeb marketingowych.
- Działają dzięki HTML/CSS/Javascript
- Nie utrudniają nawigacji – po wyświetleniu użytkownik może klikać w całej widocznej przestrzeni wokół bannera – tak, aby nie przerywać podróży zakupowej
Podobnie jak inne funkcje edrone, bannery i slidery wykorzystują tagi, dając e-sklepowi nieograniczone możliwości zarządzania przepływem klientów. Możesz precyzyjnie określić, komu będą wyświetlane Twoje kreacje, korzystając z szerokiej gamy i parametrów wyzwalaczy.
Web Layer Banner
Pojawia się na dodatkowej warstwie i może przykrywać część treści. Gdy użytkownik przewija stronę, banner będzie podążał za nim, zachowując tę samą pozycję na ekranie. Można również umieścić baner na górze lub na dole strony. W ten sposób nie będzie on zasłaniał żadnej z treści.
Wykorzystaj do:
- Ogłoszeń;
- Komunikatów okresowych (święta, wydarzenia, daty pamiątkowe);
- Cross-selliugu / Up-sellingu;
- Wyprzedaży.
Kalendarz dla e-commerce 2024
Pobierz nasz kalendarz, aby nie przegapić żadnej okazji do wysłania Twoim klientom komunikatów okresowych.
Web Layer Slider
Slider wyświetlany jest w małej zakładce z głównym CTA. Po kliknięciu rozwija się, wyświetlając całą swoją zawartość i może pojawić się w jednej z 6 predefiniowanych przez system pozycji.
Działa świetnie dla:
- Zapisów do newslettera;
- Wskazówek;
- Cross-sellingu;
- Premier nowych kolekcji;
- Zniżek.
Kreator Web Layer edrone umożliwia stworzenie dodatkowego pola informacyjnego, bez zakłócania innych działań na stronie – podąża ono za użytkownikiem, cicho czekając na jego moment kliknięcia (lub nie). Chcesz dowiedzieć się, jak stworzyć Banner lub Slider krok po kroku? Sprawdź ten wpis!
Podsumowanie
Baner e-commerce jest jednym z elementów strategii marketingowej, który powinno się stosować w sklepie internetowym. Aby był skuteczny, należy go zaprojektować tak, by przyciągał uwagę i zachęcał klientów do działania, jednocześnie nie ingerując zbytnio w ich ogólne doświadczenia na stronie. Cel jest prosty – zwiększenie konwersji.
Najczęściej zadawane pytania:
Skuteczność bannerów można mierzyć przez analizę współczynnika klikalności (CTR), liczby konwersji, które generują oraz bezpośredniego wpływu na sprzedaż. Do analizy wpływu bannerów na ruch na stronie przydatne są narzędzie analityczne m.in. Google Analytics.
Podczas projektowania bannerów najczęściej pojawiającymi się błędami są: zbyt duża ilość treści, używanie niskiej jakości grafik, brak jasnego przekazu czy wezwania do działania (CTA). Aby ich unikać, należy pamiętać o prostocie przekazu, wysokiej jakości obrazach, wyraźnym i przyciągającym wzrok przycisku CTA oraz kolorystyce całości, która będzie współgrać ze stroną
Do tworzenia atrakcyjnych bannerów można użyć narzędzi takich jak: Adobe Photoshop, Canva, Bannersnack czy Adobe Spark. Te platformy oferują szereg szablonów, narzędzi edycyjnych i elementów graficznych, które pomagają w łatwym i szybkim projektowaniu bannerów. Jeśli chcesz w szybki i prosty sposób stworzyć banner, możesz także skorzystać z szablonów od edrone.
Anna Carolina Neiva
Head of Marketing
edrone
Specjalistka ds. tworzenia treści. Z pasją przekazuje wiedzę za pomocą słów, edukując rynek na arenie międzynarodowej. LinkedIn
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.