UX para e-commerce: por que é importante?
Índice
E-book e Planilha para Calcular KPIs do E-commerce
Use os dados da sua loja virtual a seu favor e saia na frente da concorrência!
Aplicar melhorias de UX Design em uma loja virtual pode gerar um aumento de até 400% nas conversões.
O UX para e-commerce melhora a experiência do cliente e ajuda a aumentar as conversões e as vendas, tornando a jornada de compra online mais agradável e fácil para os usuários.
A abreviatura “UX” pode ser encontrada em muitos contextos — design, marketing, sites, aplicativos e significa a intenção de tornar um determinado produto ou serviço o mais agradável possível para o usuário, melhorando assim a Experiência do Cliente (CX)!
Mas qual é a importância do UX para o e-commerce?
Segundo dados da Forrester, publicados pela Intechnic aplicar melhorias de UX no e-commerce pode gerar um aumento de até 400% nas conversões, aumentando os KPIs de um e-commerce em até 83%, devido à melhoria na experiência do usuário.
Ou seja, está comprovado por A + B que o UX para e-commerce traz resultados, mas a questão é como aplicá-lo à sua loja virtual?
Você vai descobrir no artigo abaixo.
O que é UX?
UX é a abreviação para User Experience (em inglês) que significa Experiência do Usuário. O design da experiência do usuário (UX design) visa proporcionar aos clientes experiências positivas com base em seus mecanismos de ação, facilitando a navegação no e-commerce.
10 Conceitos de UX para E-commerce
Para a maioria dos consumidores que procuram produtos específicos, o tempo é essencial. Eles querem encontrar rapidamente um item de seu interesse e pagar por ele imediatamente. Isso porque a compra virtual é a maneira mais conveniente e rápida para muitas pessoas obterem os produtos que precisam.
Por isso, os principais conceitos de UX para e-commerce buscam facilitar a jornada de compra do usuário. São eles:
- Navegação Intuitiva: o site deve ser fácil de usar e a navegação deve ser intuitiva. Os produtos devem ser organizados em categorias claras, com um menu de navegação fácil de entender.
- Design Responsivo: o site deve ser responsivo, o que significa que ele se adapta a diferentes dispositivos (desktops, smartphones, tablets) para oferecer uma experiência consistente.
- Busca Eficiente: a função de busca deve ser precisa, permitindo que os usuários encontrem facilmente os produtos que desejam.
- Informações Claras do Produto: as páginas de produto devem conter informações detalhadas, incluindo descrições, imagens de alta qualidade, preço, disponibilidade e avaliações de clientes.
- Carrinho de Compras Intuitivo: o processo de adicionar itens ao carrinho, revisar o carrinho e realizar o checkout deve ser simples e intuitivo.
- Segurança e Confiança: os usuários devem sentir que suas informações pessoais e de pagamento estão seguras. Isso geralmente envolve a implementação de certificados de segurança SSL e a exibição de políticas de privacidade claras.
- Check-out Eficiente: o processo de finalização da compra deve ser eficiente, com etapas claras e a opção de pagamento que seja conveniente para o cliente.
- Suporte ao Cliente: deve haver opções de suporte ao cliente visíveis, como chat, e-mail ou telefone, para ajudar os clientes com dúvidas ou problemas.
- Personalização: oferecer recomendações de produtos personalizados com base no histórico de compras do cliente pode melhorar a experiência e incentivar compras adicionais.
- Avaliações e Feedback: incentivar os clientes a deixarem avaliações e feedback sobre produtos e a experiência de compra melhora a confiança do site.
Aposte no conhecimento para desenvolver o seu negócio!
Como usar UX no e-commerce?
A primeira impressão é a que fica e o UX para e-commerce tem como objetivo oferecer a melhor impressão ao cliente, desde o primeiro clique até o check-out.
O design gráfico de um e-commerce desempenha um papel muito importante. Imediatamente após entrar no site, o usuário forma uma determinada opinião sobre ele e quer se familiarizar com seus produtos e serviços ou vai procurar na concorrência.
O design atraente e estético evoca emoções positivas e incentiva o cliente a se familiarizar com a oferta. A aparência da loja online e todos os seus elementos devem ser condizentes com a indústria, os produtos oferecidos, bem como a identidade visual da marca.
Vamos ver alguns exemplos de UX para e-commerce!

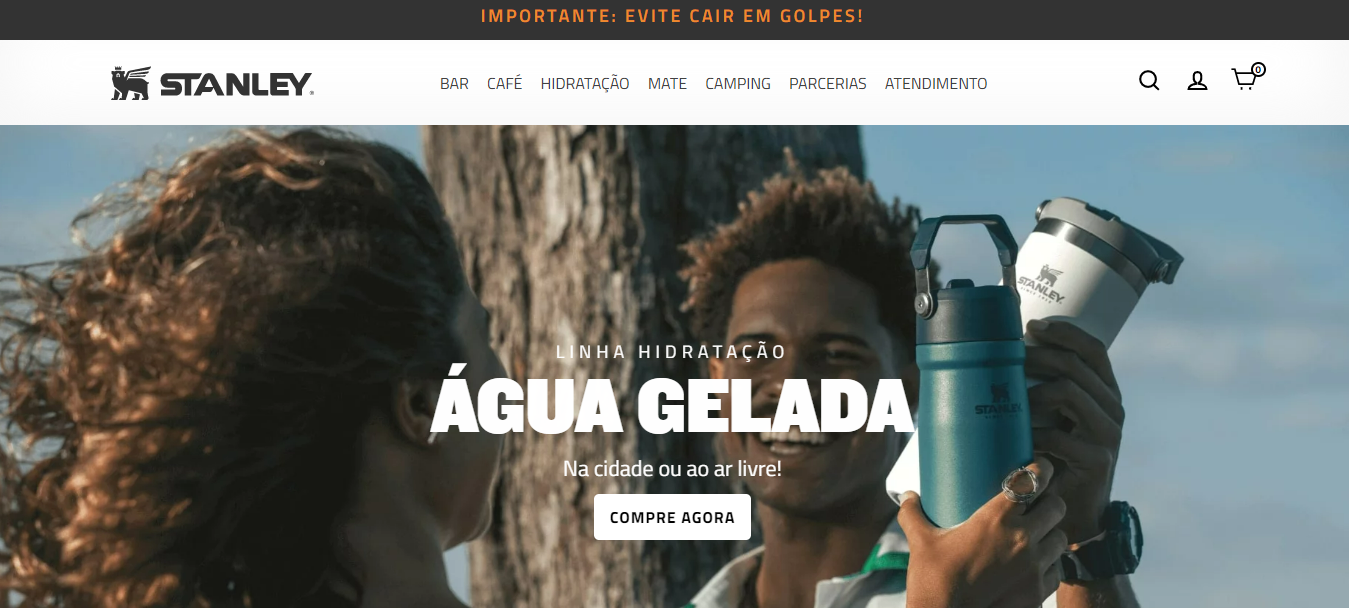
No site da Stanley, por exemplo, a homepage começa com uma imagem de pessoas e traz logo de cara um dos maiores benefícios do produto: manter bebidas geladas. A estética é agradável, o uso de pessoas faz com que o usuário se identifique com a imagem e a mensagem é clara e direta.
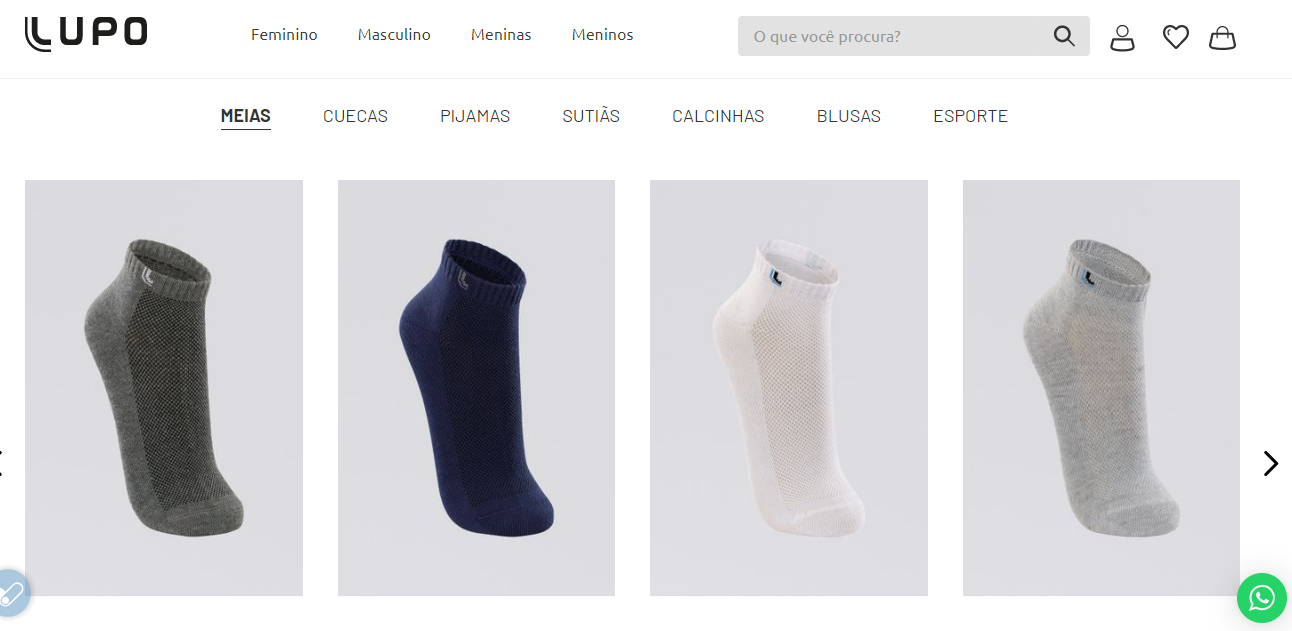
Uma estrutura clara e intuitiva — permitindo que o usuário chegue o mais rápido possível ao produto de seu interesse — com um menu claro e divisão de produtos em categorias também ajuda na experiência do cliente.

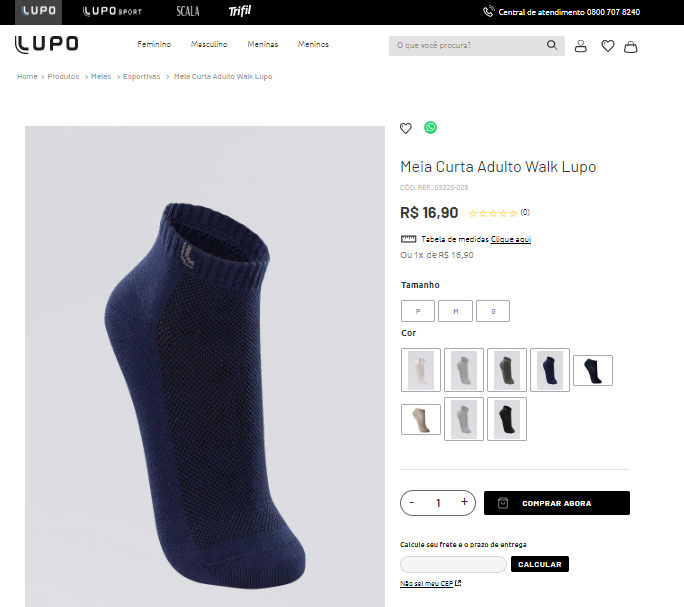
A forma como os produtos são apresentados, por sua vez, também é extremamente importante. Uma galeria extensa e profissional, incluindo fotos de várias perspectivas e mostrando os detalhes do produto em combinação com descrições abrangentes e compreensíveis, é essencial para uma loja virtual moderna.

E não esqueça que tudo isso precisa seguir o conceito mobile first, ou seja, deve ser responsivo para smartphones, uma vez que cada vez mais pessoas realizam compras por meio de dispositivos móveis.
Um relatório publicado pela Ebit|Nielsen na pesquisa Webshoppers 43, aponta que mais da metade das compras realizadas pela internet no Brasil em 2020, foram feitas por meio de smartphones.
Portanto, é imperativo ajustar o layout do site aos dispositivos móveis. Sua loja virtual deve ser acessível a todos os usuários e apresentar-se bem em qualquer tela.

Uma loja virtual deve ter um design responsivo para mobile.
Aproveitando o gancho da acessibilidade, não podemos deixar de enfatizar que o UX Design também pode deixar o seu site mais acessível, uma vez que a acessibilidade digital no e-commerce é outro ponto fundamental para aumentar os acessos e garantir mais vendas.
Agora fica a dúvida: como fornecer aos clientes uma experiência de compra, aproveitando os principais princípios de UX para e-commerce que vimos acima?
Agende uma demonstração gratuita e ganhe 5% de desconto no seu plano anual.
Aplicação dos conceitos de UX no E-commerce
O que você deve fazer para que a experiência do usuário ao interagir com sua loja seja a mais alta possível? Aqui estão os princípios básicos da experiência do usuário:
1. Design amigável e atraente
Como mostramos anteriormente, usar imagens atrativas e que criem identificação com o usuário é importante para mantê-lo em sua página, prestando sempre atenção ao carregamento rápido, não deixe que animações em excesso ou imagens pesadas comprometam a velocidade do acesso.
2. Navegação intuitiva
A loja virtual deve ser pensada de forma que o cliente chegue onde quer sem pensar. Seja um produto específico, opções de entrega, métodos de pagamento, opções de devolução ou qualquer outra informação — os elementos individuais devem estar localizados em locais apropriados e intuitivos.
Por exemplo, no topo da página ou na lateral, vale colocar um menu claro, dividido em categorias. Geralmente procuramos a cesta de pedidos no canto superior direito. O motor de busca também precisa estar “à mão”, assim como widgets para contato como ícones de WhatsApp.
3. Usabilidade
O layout de um e-commerce deve ser simples e fácil de usar. O design de uma loja virtual deve ser feito para que o usuário encontre facilmente o produto de seu interesse e possa comprá-lo no menor tempo possível.
Faça o possível para encurtar o funil de vendas, ofereça opções apenas quando solicitado, do contrário leve seu comprador para onde ele quer.
Agrupe produtos de acordo com características específicas, facilitando o cross-selling sem importunar o usuário com ofertas de última hora no meio do funil de vendas.
4. Acessibilidade para todos
Já estabelecemos que a loja online deve ser simples e intuitiva. Também deve estar disponível para todos, levando em consideração as necessidades de todas as pessoas — de diferentes idades, habilidades online, ou portadores de deficiência.
Você deve implementar soluções que facilitem a compra — por exemplo, a possibilidade de selecionar uma versão de alto contraste do site para pessoas com deficiência visual ou alterar a fonte para uma maior.
A linguagem do conteúdo postado na loja virtual (descrições de produtos, regulamentos da loja, devoluções e reclamações e outras informações) deve ser simples e compreensível. Escreva para que os destinatários possam ler rapidamente o conteúdo publicado e compreendê-lo na primeira tentativa.
5. Facilidade de compra
Você já parou de fazer compras quando viu um formulário longo com campos vazios que precisavam ser preenchidos? Leve isso em consideração. Tempo é dinheiro!
Desburocratize o processo de compras, use login social, por exemplo, que pode ser conectado com um clique nas redes sociais ou conta do Google do usuário.
Forneça várias opções de envio e pagamento e certifique-se de que, após incluir um produto no carrinho, haja o mínimo de etapas possível.
Conclusão
Graças aos princípios básicos da experiência do usuário você pode aumentar significativamente sua conversão — os clientes se apegam à sua loja e voltam de bom grado para fazer outro pedido.
Em suma, o UX ajuda você a obter uma vantagem competitiva. Use essas informações e otimize o seu e-commerce.
Quer saber mais um benefício do UX para e-commerce? Um site otimizado para oferecer uma boa experiência ao usuário pontua mais alto nos resultados de pesquisa do Google.
Resumindo…
Se você ainda está se perguntando como montar um e-commerce. A resposta é simples: projete sua loja online para ser orientada ao usuário. Ela deve atender às necessidades dos clientes e causar uma impressão positiva desde o primeiro clique.
Lembre-se de que um e-commerce responsivo lhe proporcionará mais clientes porque é mais fácil de usar em qualquer dispositivo. Use também ferramentas de automação de marketing on-site para ajudar na navegação do usuário.
Boas vendas!
*Artigo desenvolvido em parceria com agência especializada em UX Design, Idea Commerce.
Anna Carolina Neiva
Head of Marketing
edrone
Especialista em conteúdo, apaixonada por transformar palavras em conhecimento nos mais diversos segmentos do mercado nacional e internacional. LinkedIn
E-book e Planilha para Calcular KPIs do E-commerce
Use os dados da sua loja virtual a seu favor e saia na frente da concorrência!