Table of contents
Do you want to increase sales and build even better relationships with your customers?
For many, our recently introduced feature, which supports automatic conversion of images into WebP format, might not seem very exciting as it should from the beginning. An Image is just an image — it has to catch the eye, inform, and look stunning — right?
As always, the devil is in the details, and these details, when taken from a broader perspective, matter. Also, the devil’s not so black as he is painted. Or should I say (refreshing a bit this old proverb), the devil’s not so black as he is pictured? Especially when you compress it into WebP.
Lets’ Picture the WebP
WebP is an image format that hit the ground around 2010. It was developed by Google, based on research done by On2 Technologies. Soon after, On2 was taken over by Google, which we can mischievously call the natural turn of the events.
The primary purpose of WebP was to replace other formats (i.e. PNG and JPEG) as a new standard for web images. Without surprises here since the name itself says a lot about its application.
Fair enough, but the breakthrough came one year later when formerly lossy format WebP received an update, allowing for lossless compression by choice. Now we are talking. Lossless compression preserves all data of an image (such as transparency). But why all formats aren’t lossless then? What losslessness really means?
Lossy Compression
To properly answer this question, we first need to answer „what is lossy compression”.
We say compression is „lossy” when part of all data making up the picture is lost forever, making the process unreversible — just like the above-mentioned transparency data. In lossy conversion, they are treated as meaningless and discarded. Its impact on the viewer, its aesthetic impression, is such a margin that simply isn’t worthy in terms of required bytes.
An example of such compression is the very popular JPEG format. Its most prominent feature is obviously weight reduction — big pictures can be compressed into relatively light sizes without compromising quality. The difference is small for the viewer due to biological constraints (even involving the psychological aspect of perception, which is quite mindblowing).
Ok, we’re missing transparency (Alpha channel data), but JPEG is mostly used for photos. Alpha doesn’t play any role here. Photos are also almost made of tonal transitions, which works very well with JPEG compression. However, photos aren’t the only type of pictures we can find on the web.
Artifacting
It’s such an irony that lossy compression is also capable of creating something, therefore, no one seems to want it.
Compressing graphics containing plain, monochromatic areas, bordering with each other, doesn’t end well. The process creates bad-looking glitches, properly called „artifacts”.
The more details on a picture, the more unwanted stain-like errors and discoloration will appear. It also depends on the adjustable level of compression; but remember, there is always a better way to do things.
Lossless Compression
PNG is the widely used lossless compression format. After conversion, it drops off a few bytes; however, you can always restore its original alpha version, which is, by the way, still untouched — data has been preserved.

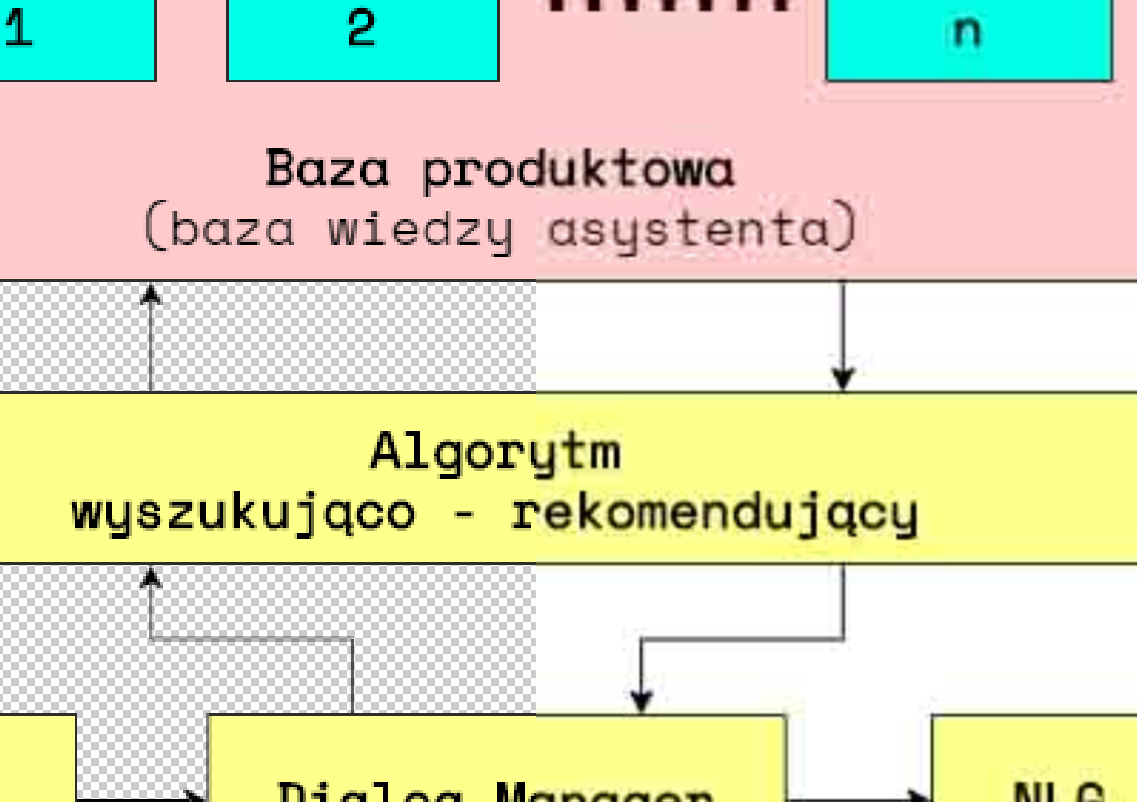
Comparison of image quality losses. Fragment of the AVA architecture diagram. The left part of the illustration is a PNG image. On the right, JPEG compression with the quality level set to 1, with visible artifacts and lost alpha channel.
Ok, WebP, what’s the catch?
Straight to the point. WebP reduces the size of an image even more – depending on what type of compression you will apply. By default, if the image would be PNG, you’re using lossless, when JPEG, lossy one.
- Lossless WebP compression effects with 26% size reduction in comparison to the same one in PNG
- Lossy WebP compression effects with 25 up to 34% size reduction compared to the same one in JPEG
- Both lossless and lossy compression allow keeping transparency data (sic!), but it ‚costs’ about 22% of additional bytes.
The lighter images are, the faster webpage works. How much precisely? It depends on the architecture and other optimizing factors. Yet, it’s safe to say that Google’s search engine crawlers see the difference clearly enough to pledge you a higher rank. According to YouTube declarations, after every thumbnail being compressed into WebP, the platform speeded up about 10%. Nice!
Apart from image size, usage of the format itself helps your SEO. WebP is Google’s child, so there’s no surprise that the company favors its invention.
Put your money where your mouth is
How much transfer WebP saves overall? In 2018 total data traffic on the web was about 1.6 zettabyte, which equals 1.6 of the sextillion of bytes. In other words, 1,600,000,000,000,000,000,000 B. According to Google analysis, 60 – 65% of total data traffic on the web is image data. Now calculate 30% out of it. It’s still an impressive number, isn’t it?
WebP at edrone
edrone provides idle and automated image WebP compression. It means that your images will be converted to WebP by default, depending on its destination if the medium allows it. For example, it is impossible for e-mails.
What is also essential – WebP needs to be supported by the user’s browser or device. If it doesn’t, edrone displays original images. However, this scenario isn’t very likely, since we have the year 2020, and WebP is widely supported by standard browsers, like Chrome, Safari, Firefox, Opera, and Edge.
Bonus from edrone
After compression, we’re serving WebP images straight from our servers, offloading eShop servers even more. For this, we are using CDN, which is a geographically distributed network. Shortly speaking – it affects even quicker loading of graphics and smoother webpage performance. That’s it? Well, we are taking data transfer costs on our account. All you have to do is to make sure that every one of your clients will see it!
And what? Do you still think that an image is just an image?
Marcin Lewek
Marketing Manager
edrone
Digital marketer and copywriter experienced and specialized in AI, design, and digital marketing itself. Science, and holistic approach enthusiast, after-hours musician, and sometimes actor. LinkedIn
Do you want to increase sales and build even better relationships with your customers?