Spis treści
- Co to jest pop-up?
- Co to jest exit pop-up i kiedy się pojawia?
- Jak dobrze zaprojektować exit pop-up?
- O czym warto pamiętać podczas projektowania wiadomości pop-up?
- Jak powinien wyglądać dobrze zaprojektowany exit pop-up?
- Na czym polega skuteczność exit pop-upu?
- Przetestuj te praktyki przy exit pop-upie:
- Lek na współczynnik odrzuceń?
- Jak to działa w edrone?
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.
Gdyby zapytać przypadkowo napotkane osoby o to, czym jest pop-up, pewnie najczęstszą odpowiedzią (poza oczywiście “Pop-up? Pierwsze słyszę”) byłoby: “To takie irytujące, wyskakujące okienko”.
Co to jest pop-up?
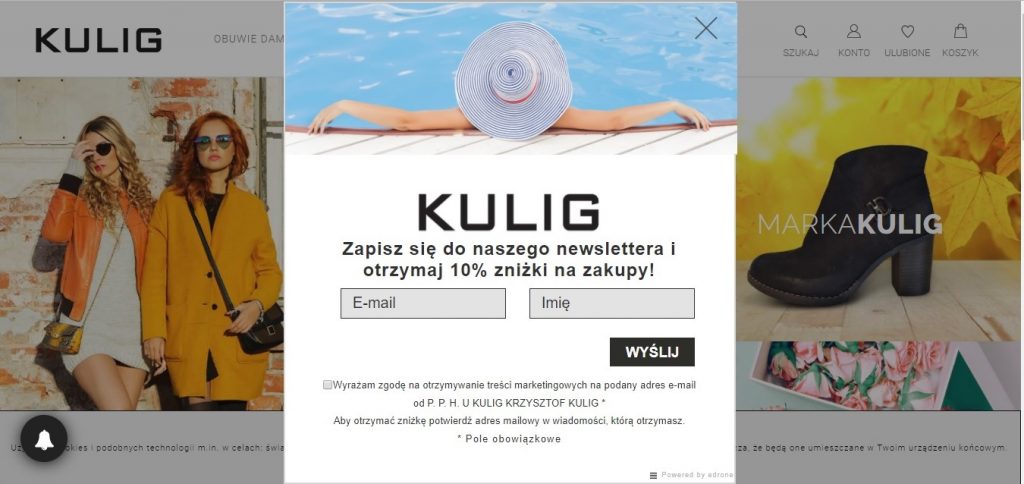
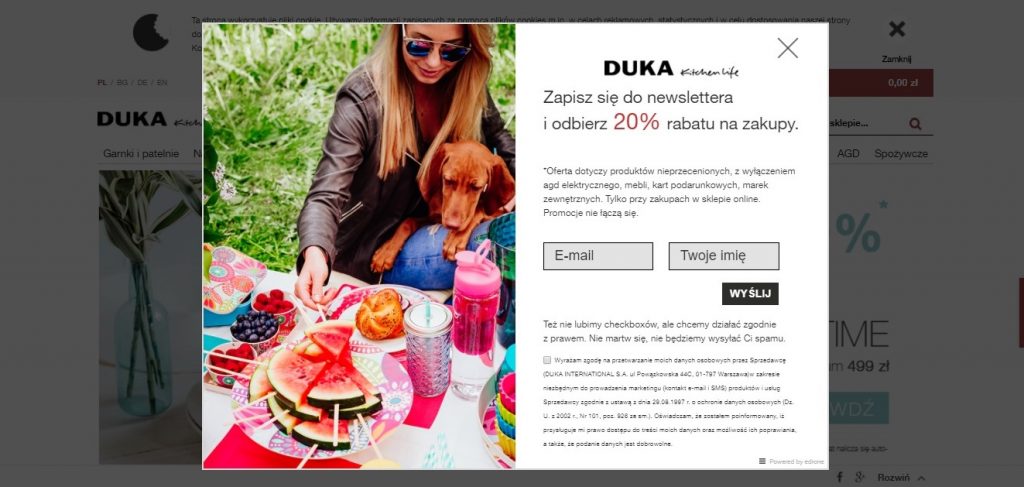
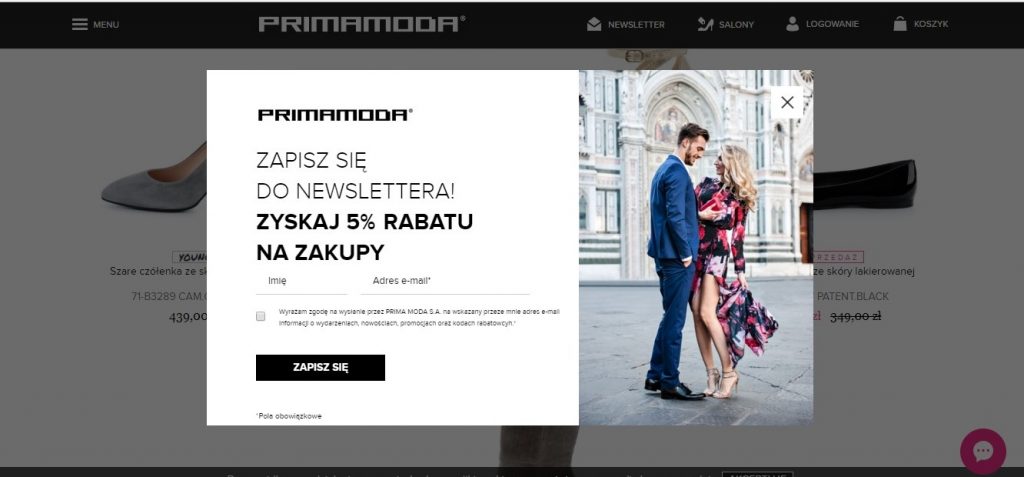
Zacznijmy od początku, czyli od wyjaśnienia czym jest pop up. To wyskakujące okienko, które pojawia się na stronie internetowej z określonym komunikatem. Są różnego rodzaju pop-upy, w zależności od celów jakim służą. Od potwierdzenia wieku użytkownika na stronie z alkoholami, przez akceptowanie plików cookie, po okienka mające na celu konwersje użytkownika. Czy to na zakup w sklepie internetowym, zapisy do newslettera, pobranie e-booka i wiele innych. Jednak dziś skupimy się na konkretnym, czyli exit popup.
Co to jest exit pop-up i kiedy się pojawia?
Zacznijmy od początku. Exit pop-up pojawia się w momencie, kiedy użytkownik kieruje kursor na górną belkę paska przeglądarki z zamiarem wyjścia z witryny. To typowa wiadomość bazująca na oprogramowaniu “exit tracking” szacującym, po jakim czasie odwiedzający planuje opuścić stronę. Dobrze zaprojektowany pop-up ma zachęcić użytkownika do pozostania na stronie albo przejście na inną stronę w obrębie tej samej witryny. Warto zachęcić go do pozostania u nas, np. poprzez umieszczenie chwytliwego CTA.

Wyobraź sobie, że czytelnicy twojego bloga pochłaniają wartościowe treści, które im proponujesz. Nie szukają poza tym innych informacji. Nie oznacza to jednak, że nie są zainteresowani produktem, który oferujesz. Oznacza to po prostu, że są skupieni na czymś innym lub nie mają świadomości, że oprócz wartościowych treści na blogu, masz także sklep internetowy.
Jak dobrze zaprojektować exit pop-up?
Kluczem jest dobrze zaprojektowany pop up, który niesie zarówno właścicielowi witryny jak i użytkownikowi korzyści. Okazuje się bowiem, że wyskakujące okienka przed opuszczeniem witryny, to jedna z najskuteczniejszych funkcjonalności ułatwiających utrzymanie klientów na stronie, a w konsekwencji większe ich zaangażowanie i przywiązanie do marki.
O czym warto pamiętać podczas projektowania wiadomości pop-up?
- w swojej wiadomości umieść link odsyłający do landing page’a,
- na różnych stronach Twojej witryny umieść pop-up z innym komunikatem – nie do każdej z nich pasuje pop-up ze zniżką na zakupy, tak jak nie na każdej umieścisz informację o darmowym ebooku do ściągnięcia,
- upewnij się, że nie spamujesz swoich użytkowników. Nie ustawiaj exit pop-upu za każdym razem, kiedy użytkownik odwiedza twoją stronę. Dobrze dobrany capping, jest tu bardzo ważny,
- zrób test A/B – dzięki niemu sprawdzisz, jaki typ wiadomości jest skuteczniejszy,
- zadbaj o to, żeby użytkownik zobaczył inne wartościowe treści, które umieszczasz na swojej stronie, albo produkty, które proponujecie.

Jak powinien wyglądać dobrze zaprojektowany exit pop-up?
Jeśli używamy exit pop up mądrze, może on być naprawdę bardzo efektywny. Dlaczego? Bo dobrze zaprojektowany może przyczynić się do wzrostu subskrybentów aż o 600%! Wymaga to jednak dobrej znajomości Twoich klientów, żeby wiedzieć do której grupy możesz targetować swój komunikat. Możesz też spróbować kilku wersji, żeby wiedzieć, która z Twoich kampanii najlepiej konwertuje.
- projektuj z głową, masz spore pole do popisu, możesz użyć grafiki, chwytliwego copy czy linku,
- CTA powinno znajdować się w miejscu, w którym ludzkie oko zatrzymuje się najdłużej
- tekst nie może być monotonny i powtarzalny – główny przekaz, czy oferta handlowa musi być od razu widoczna. Użyj różnej wielkości fontów, albo podświetlenia, żeby podkreślić CTA,
- zdjęcie, którego używacie musi dobrze korespondować z treścią wiadomości,
- kreacja ma być czytelna i wyraźna, z dużym buttonem CTA,
- sprawdź jaka wielkość sprawdzi się najlepiej, czy standardowa szerokość 600-700px wystarczy czy może chcesz wykorzystać overlay exit popup, który zasłoni całą witrynę,
- uważaj na zastosowanie pop-upu na urządzeniach mobilnych.

Na czym polega skuteczność exit pop-upu?
Każdemu klientowi zostaje przedstawiona możliwość konwersji – może to być zakup komplementarnych towarów, albo informacja o możliwości zapisu do spersonalizowanego newslettera. Wiele sklepów ma umieszczoną taką informację, ale często można ją przeoczyć na stronie. Kiedy dodajemy taki exit pop-up do swojej strony, zachęca odwiedzających do podjęcia akcji i mamy większą konwersję aż o 4%. Może sama liczba nie brzmi imponująco, ale jeśli weźmiemy pod uwagę ogólną liczbę odwiedzin na stronie, wtedy robi już większe wrażenie. Możliwość wyświetlenia atrakcyjnego contentu w momencie, kiedy użytkownik planuje opuścić stronę, to dobry sposób na zwrócenie jego uwagi i utrzymanie jej na dłużej.
Przetestuj te praktyki przy exit pop-upie:
- pomóż klientowi podjąć decyzję. Pokaż swoje najbardziej popularne produkty, człowiek jest z natury istotą stadną, więc często idzie za tłumem – skoro tyle osób kupiło dany produkt, to znaczy, że musi być tego wart,
- dobrym pomysłem jest pokazywanie zdjęć zamiast samego tekstu. Ludzki mózg przetwarza obraz aż 60 tys. razy szybciej niż tekst,
- testuj ile danych możesz zebrać, czy adres email wystarczy, czy możesz dodać do tego również imię,
- sprawdź swoje konto na Google Analytics, żeby poznać współczynnik odrzuceń (bouncing rate). Dowiedz się, dlaczego Twoi klienci opuszczają stronę i użyj tej wiedzy, żeby zaprojektować skuteczniejszy komunikat.
Lek na współczynnik odrzuceń?
Zbyt duży współczynnik odrzuceń to jedna z największych bolączek, z którymi muszą się uporać wszyscy, którzy chcą utrzymać użytkownika na stronie. W momencie kiedy użytkownik opuści stronę, jedyne, co możesz zrobić to czekać aż z własnej woli na nią powróci. Ale po co czekać, skoro możesz wyświetlać exit pop-up? A przecież chcesz, żeby wrócili, prawda? Tym bardziej, że jedna wizyta na stronie to stanowczo za mało, żeby umożliwić konwersję.
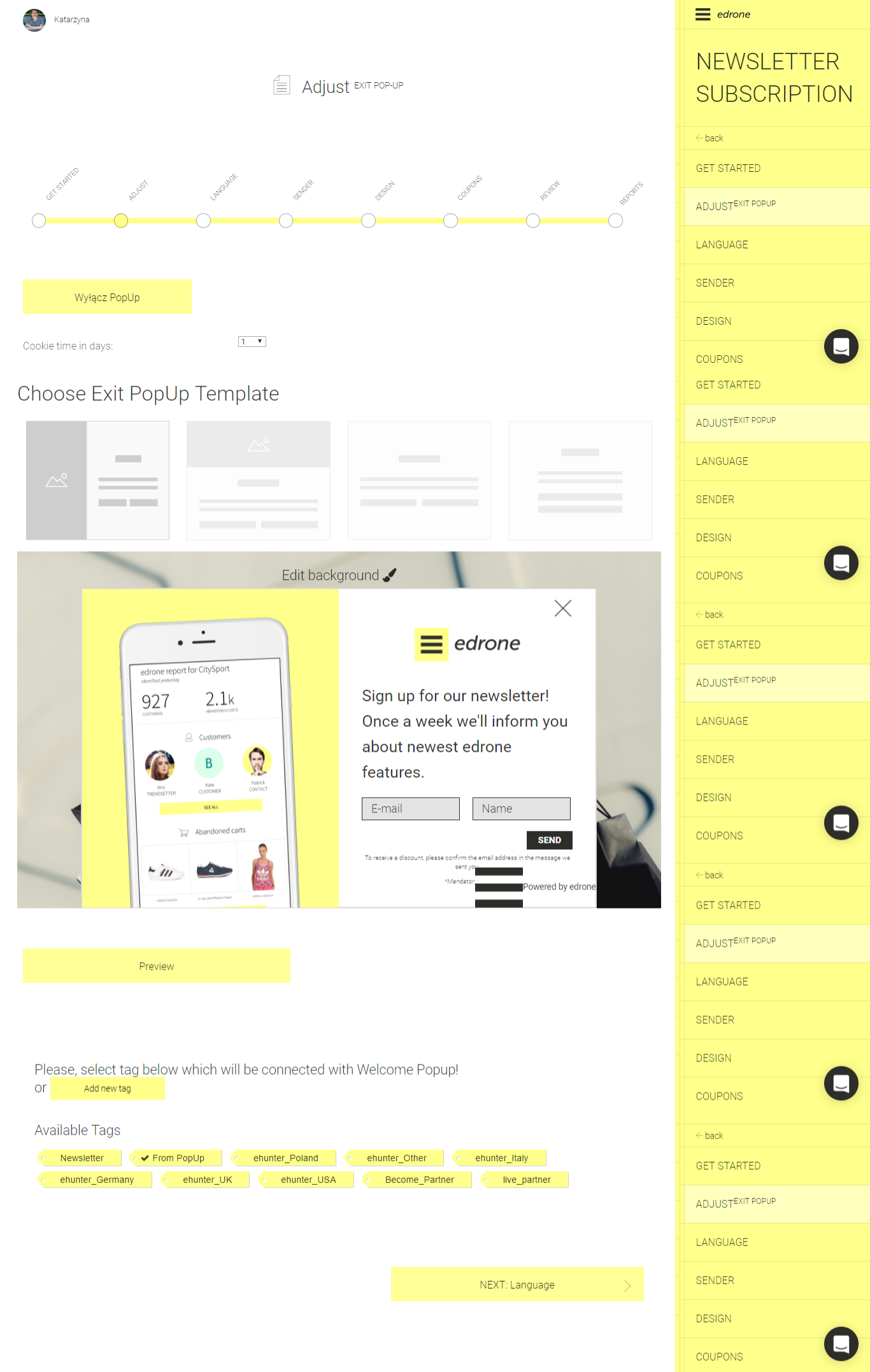
Jak to działa w edrone?
Korzystając ze scenariusza exit pop-up w edrone możesz ustawić, jak często komunikat ma się pojawiać na ekranie komputera (bądź urządzenia mobilnego) użytkownika. Pamiętaj, żeby nie przesadzać z częstotliwością. Wówczas zamiast zachęcić do pozostania na stronie, dokonania zakupów bądź zapisu do newslettera, możesz czytelnika zniechęcić.
W edrone masz możliwość tworzenia i zapisywania szablonów newsletterów do ponownego użycia w specjalnie przeznaczonym do tego miejscu.
Proces kreacji możesz rozpocząć od:
- stworzenia wiadomości na bazie własnego szablou
- wykorzystania templatek edrone
- całkowicie od nowa
A to wszystko prosto, szybko i wygodnie!
Zwróć również uwagę na inne wyskakujące okienka. Czy to zgody na cookies, pop-up z zapisem na newsletter, pojawiający się czat na stronie czy zachęta do kliknięcia notyfikacji web-push. Zdarza się, że niektóre strony uruchamiają jedno powiadomienie po drugim co powoduje, że wrażenia użytkownika są negatywne.
Nikt nie lubi, jak takie komunikaty (i to jeszcze o tej samej treści) pojawiają się co chwilę. Strona zapamiętuje ciasteczka użytkownika i wie, kiedy taki pop-up wyświetlić, a kiedy nie. Dzięki temu unikamy sytuacji, w której użytkownik irytuje się, bo po raz kolejny wyświetlił mu się ten sam pop up.
Wdrożenie scenariusza exit pop-up w edrone jest łatwe i intuicyjne. Sam wygląd pop-upu tworzy się w kreatorze drag&drop. Wystarczy z menu wybrać elementy graficzne, które pasują do koncepcji klienta (i jego identyfikacji wizualnej), wstawić odpowiedni tekst, dobrać zdjęcia i gotowe!

edrone
CRM, Marketing Automation i Voice Commerce dla sklepów internetowych w jednym.
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.