Baner czy pop-up? Poznaj różnicę i dowiedz się, jak je wdrożyć w swoim e-commerce!
Spis treści
- Marketing on-site: co to jest i dlaczego warto?
- Weblayer, baner czy pop-up?
- Baner – klasyka gatunku
- Kiedy warto wdrożyć baner na stronie www?
- Dlaczego warto stosować banery?
- Pop-upy, czyli wyskakujące okienka
- Jak wdrożyć wyskakujący pop-up w e-commerce?
- Dlaczego warto stosować pop-upy?
- Kiedy warto wdrożyć pop-upy?
- Weblayer – subtelna forma reklamy
- Jak używać weblayerów w sklepie internetowym?
- Dlaczego warto stosować weblayery?
- Dobre praktyki w zakresie elementów marketingu on-site
- Baner, pop-up czy weblayer?
- Wykorzystaj potencjał CRM i automatyzacji marketingu w edrone
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.
Wszystko co trzeba wiedzieć o rozwiązaniach on-site. Naucz się wykorzystywać je z głową!
Czy zdarzyło Ci się odwiedzić stronę, na której baner czy pop-up od razu zwróciły Twoją uwagę? A może wzrok przykuła subtelnie pokazane dodatkowe informacje na stronie głównej, która dostarczyły Ci istotnych treści, nie zakłócając przy tym doświadczenia użytkownika? Te narzędzia marketingu on-site to sposób na zaangażowanie użytkowników i zwiększenia konwersji w Twoim e-commerce. Jeśli chcesz się dowiedzieć, co i kiedy wdrożyć, czytaj dalej!
Marketing on-site: co to jest i dlaczego warto?
Marketing on-site to ważny element strategii, który działa bezpośrednio na Twojej stronie internetowej. Pomaga zwiększyć zaangażowanie użytkowników i poprawić współczynnik konwersji.
W przeciwieństwie do marketingu off-site, który obejmuje działania poza witryną, takie jak reklamy w mediach społecznościowych czy kampanie e-mailowe, marketing on-site pozwala na natychmiastowe, spersonalizowane interakcje z użytkownikami w czasie rzeczywistym.
Dzięki odpowiedniemu wdrożeniu możesz nie tylko zwiększyć konwersję, ale także dostarczyć użytkownikom istotne informacje dokładnie wtedy, kiedy ich potrzebują. To istotny krok w budowaniu pozytywnych doświadczeń zakupowych, które przekładają się na wyniki sprzedażowe i wzrost rozpoznawalności marki.
W połączeniu z działaniami off-site, które przyciągają nowych odwiedzających, marketing on-site tworzy spójne i angażujące doświadczenie. Najczęściej stosowanymi narzędziami w tej strategii są pop-upy, banery oraz weblayery – skuteczne, gdy dostarczają wartość w odpowiednim momencie.
Weblayer, baner czy pop-up?
Omówmy sobie krótko każde z tych narzędzi. Skupimy się na kwestiach praktycznych. Kiedy zrozumiesz, jak naprawdę działają, prościej Ci będzie zdecydować.
Baner – klasyka gatunku
Baner to element graficzny, który znajdziesz niemal na wszystkich stronach internetowych. Zazwyczaj w formie prostokąta. Może być statyczny lub animowany i jest używany do przekazywania komunikatów promocyjnych, reklamowych lub ważnych informacji.
Banery są umieszczane w strategicznych miejscach, takich jak:
- górna część strony (nagłówek),
- dolna część strony (stopka),
- boczne paski (sidebary).

Kiedy warto wdrożyć baner na stronie www?
- Promocje sezonowe. Informuj o ofertach związanych z wyjątkowymi okazjami, takimi jak Black Friday, Boże Narodzenie czy Walentynki.
- Premiery produktów. Wyróżnij nowe produkty lub kolekcje, aby przyciągnąć uwagę odwiedzających.
- Ważne informacje. Przekazuj kluczowe komunikaty, takie jak zasady dostawy, warunki płatności lub środki bezpieczeństwa.
Dlaczego warto stosować banery?
- Widoczność bez zakłóceń. Banery nie przeszkadzają użytkownikom w przeglądaniu. Dziś niemal każda witryna internetowa posiada baner, nikogo więc taki element nie dziwi.
- Elastyczność projektowa. Możesz tworzyć banery, które w pełni odpowiadają wizualnej tożsamości Twojej marki.
- Szeroki zasięg: Banery są widoczne dla wszystkich odwiedzających stronę, co zwiększa zasięg Twojego przekazu.
Postaw na rozwój. Dołącz do ponad 1000 sklepów, które budują swój sukces razem z nami.
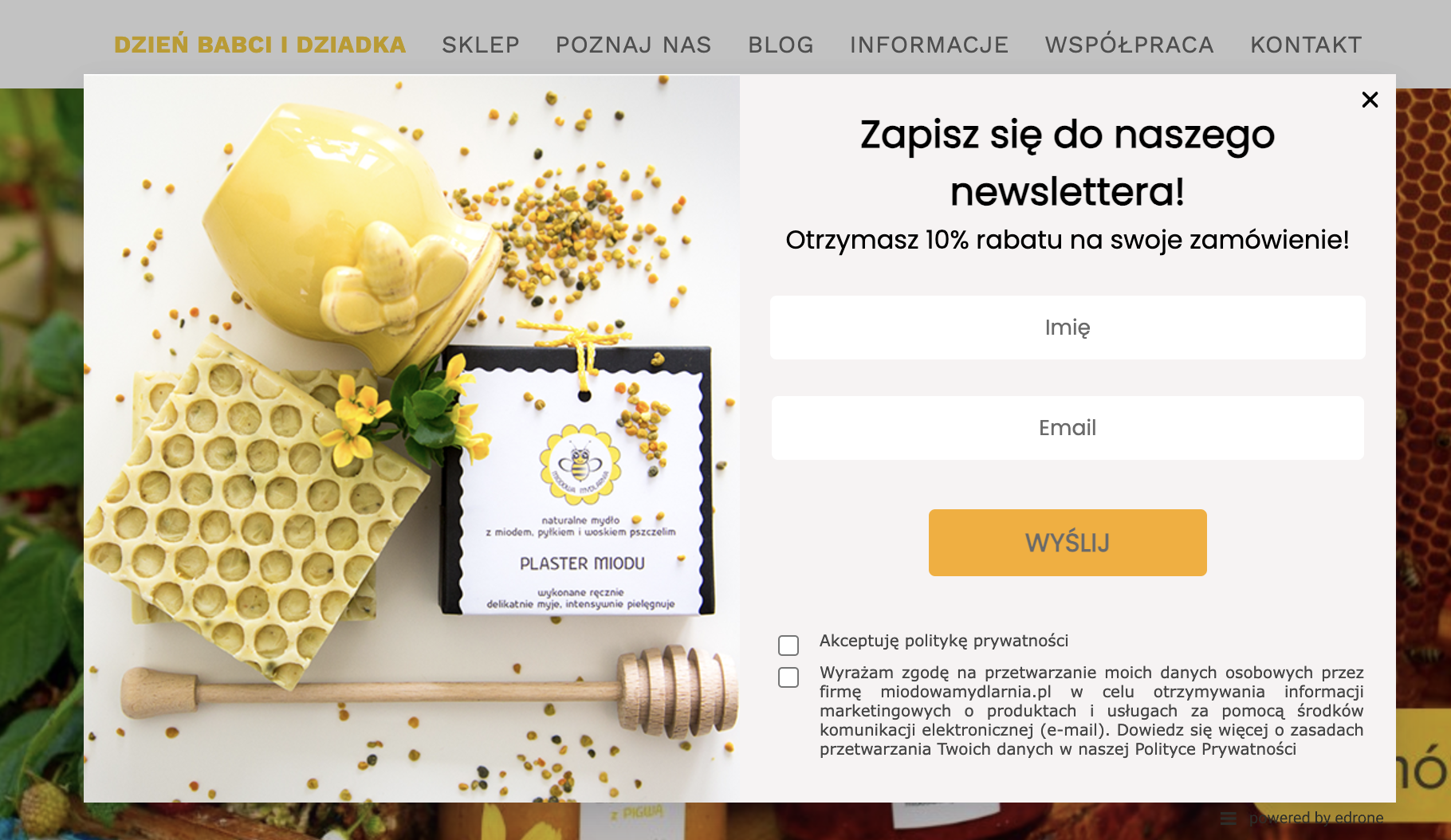
Pop-upy, czyli wyskakujące okienka
Pop-up to wyskakujące okno, które pojawia się na ekranie użytkownika, natychmiast przyciągając uwagę. Pop-upy można wykorzystać w wielu celach, takich jak zbieranie leadów, oferowanie rabatów czy przekazywanie ważnych informacji.
Źle zaprojektowany pop-up irytuje odbiorcę, ale jeśli podejdziesz do tego mądrze, możesz wiele zyskać. Warto wdrożyć zwłaszcza tzw. exit pop-up, czyli okienko wyskakujące tuż przed zamknięciem strony. Przemyślana wiadomość i ciekawa oferta może skutecznie zatrzymać użytkownika i zachęcić go do zakupu.
Jak wdrożyć wyskakujący pop-up w e-commerce?
- Określ cel. Zastanów się, czy pop-up ma służyć do zbierania e-maili, oferowania rabatów czy informowania o ważnych kwestiach.
- Atrakcyjny design. Zaprojektuj wizualny styl, który przyciąga uwagę, ale jest spójny z tożsamością Twojej marki.
- Jasny i zwięzły komunikat. Przekazuj informacje wprost, uwzględniając przekonujące wezwanie do działania (CTA).
- Ustawienia wyzwalaczy. Określ, kiedy pop-up ma się pojawiać (np. podczas wejścia na stronę, po określonym czasie lub przy zamiarze opuszczenia strony).

Dlaczego warto stosować pop-upy?
- Wysokie wskaźniki konwersji: Pop-upy, gdy są dobrze zaprojektowane, mogą wygenerować znaczną liczbę leadów lub sprzedaży.
- Skupienie na działaniu: Dzięki zajmowaniu całej uwagi użytkownika skutecznie kierują go do podjęcia określonej akcji.
- Personalizacja: Pop-upy mogą być dostosowywane do różnych grup odbiorców, co zwiększa ich skuteczność.
Kiedy warto wdrożyć pop-upy?
Pomimo licznych zalet, należy używać pop-upów ostrożnie, aby nie zniechęcać użytkowników:
- Doświadczenie użytkownika: Zbyt inwazyjne pop-upy mogą irytować odwiedzających i zwiększać współczynnik odrzuceń.
- Kompatybilność mobilna: Upewnij się, że pop-upy są responsywne i nie utrudniają nawigacji na urządzeniach mobilnych.
- Relewancja: Zadbaj, aby treść pop-upu była odpowiednia i użyteczna dla użytkownika w danym momencie.
Weblayer – subtelna forma reklamy
Weblayery to interaktywne warstwy w formie banerów lub sliderów. Również widać je po otwarciu strony, ale są mniej inwazyjne od wyskakujących okienek.
Mogą wysuwać się z boku, z dołu strony czy pojawiać się w rogu ekranu lub rozwijać z określonego elementu.
Jak używać weblayerów w sklepie internetowym?
Weblayery są wykorzystywane do przekazywania dodatkowych informacji, rekomendacji produktów lub kontekstowych wiadomości.
- Spersonalizowane rekomendacje. Wyświetlaj produkty powiązane z tymi, które użytkownik przegląda.
- Kontekstowe powiadomienia. Informuj o terminach dostawy, dostępności w magazynie lub specjalnych ofertach.
- Interaktywne opinie. Używaj weblayerów do zbierania opinii lub ocen klientów.
Dlaczego warto stosować weblayery?
- Mniejsza inwazyjność. Nie przerywają nawigacji użytkownika, co zapewnia płynniejsze doświadczenie.
- Wysoka personalizacja. Mogą być dostosowywane w czasie rzeczywistym do zachowań użytkownika.
- Lepsze zaangażowanie. Dzięki interaktywności zachęcają użytkowników do aktywności na stronie.
Dobre praktyki w zakresie elementów marketingu on-site
Bez względu na to, który element wybierzesz (baner, pop-up czy weblayer), przestrzeganie kilku dobrych praktyk pomoże Ci osiągnąć sukces w strategiach marketingu on-site.
Poznaj swoją grupę docelową
- Segmentacja. Podziel odbiorców według ich zachowań, zainteresowań lub danych demograficznych.
- Personalizacja. Dostosuj wiadomości do każdego segmentu, aby zwiększyć ich trafność i skuteczność.
Dowiedz się więcej: Segmentacja bazy mailingowej – klucz do skutecznej komunikacji w e-commerce
Atrakcyjny i responsywny design
- Spójność wizualna. Zapewnij zgodność elementów z identyfikacją wizualną Twojej marki (kolory, czcionki, style).
- Czytelność. Używaj jasnych tekstów i odpowiednich rozmiarów czcionek.
- Kompatybilność mobilna. Upewnij się, że wszystkie elementy działają prawidłowo na urządzeniach mobilnych.
Jasne i zwięzłe wiadomości
- Silne CTA (wezwanie do działania). Zachęcaj użytkowników do kliknięcia za pomocą angażujących wezwań.
- Oferta wartości. Podkreślaj korzyści dla użytkownika, np. „Zaoszczędź 20% już teraz”.
- Pilność i niedostatek. Wykorzystuj psychologiczne mechanizmy, takie jak ograniczony czas oferty lub niski poziom zapasów.
Odpowiedni czas i częstotliwość
- Unikaj przesady. Nie zalewaj użytkowników zbyt wieloma elementami naraz. Welcome mat na cały ekran, który nie pozwolił nawet na zapoznanie się z treścią strony to nienajlepszy pomysł.
- Strategiczny moment. Wyświetlaj pop-upy lub weblayery w kluczowych momentach, np. po kilku sekundach od wejścia na stronę lub przy dodaniu produktu do koszyka.
- Opcja zamknięcia. Zawsze zapewniaj łatwy sposób na zamknięcie elementu, szanując doświadczenie użytkownika.
Testuj i optymalizuj na bieżąco
- Testy A/B. Wypróbuj różne warianty, aby znaleźć najskuteczniejsze rozwiązania. W jednych przypadkach lepiej sprawdzą się górne banery, w innych sugestywne wyskakujące okienko po środku ekranu. Badaj to!
- Analiza danych. Monitoruj wskaźniki kliknięć, konwersji i odrzuceń, aby dostosowywać strategie.
- Opinie użytkowników. Zwracaj uwagę na sugestie i opinie klientów, aby stale doskonalić swoje działania.
Baner, pop-up czy weblayer?
Jak widzisz, nie ma jednego idealnego rozwiązania. Marketing on-site to potężne narzędzie, które, jeśli zostanie odpowiednio wdrożone, może zrewolucjonizować doświadczenia użytkownika i znacząco zwiększyć wyniki Twojego e-commerce.
Strategiczne wykorzystanie bannerów lub pop-upów może zmienić odwiedzającego, który opuszcza Twoją stronę bez żadnego działania w zadowolonego klianta, który dokonuje zakupu i wraca w przyszłości!
Wykorzystaj potencjał CRM i automatyzacji marketingu w edrone
Dzięki edrone wynosisz swoją strategię banerów i pop-upów na wyższy poziom. Umów się na bezpłatną demonstrację i przekształć swój sklep internetowy w maszynę do sprzedaży!
Marta Jabłońska
Senior Content Designer
edrone
Z wykształcenia dziennikarka i specjalistka od komunikacji. Swoją karierę konsekwentnie buduje na pracy ze słowem. Pierwsze kroki w karierze stawiała w Public Relations, pisząc dziesiątki materiałów prasowych dla agencji takich jak Team Lewis czy Grayling. Od kilku lat rozwija swoje umiejętności w marketingu, tworząc wszelkiego rodzaju treści — od kampanii SMS, przez newslettery po obszerne artykuły eksperckie. W edrone, jako Senior Content Designer, wykorzystuje swoje lekkie pióro do dzielenia się wiedzą z właścicielami sklepów internetowych, pokazując nowe trendy i możliwe kierunki rozwoju e-commerce. LinkedIn
Marketing Automation i CRM dla e-commerce
Sprawdź system w praktyce, bez zobowiązań.