Banner for e-commerce: how to use it in an online store?
Table of contents
Do you want to increase sales and build even better relationships with your customers?
Banner for e-commerce can be used as a marketing tool onsite alongside pop-ups and product recommendations.
In a physical store, the retailer must keep the customer interested in order to get them to buy more. The same is true in e-commerce – a website also needs tools to attract customers, making the buying process easier and guiding them to the products and categories they are interested in. Banner for e-commerce is among main on-site marketing tools and is designed to extend communication with customers, reinforcing important messages for a company’s marketing strategy.
In this article we are going to explain what is a banner for e-commerce and its various types, as well as how to use it to increase sales in an online store.
What is a banner?
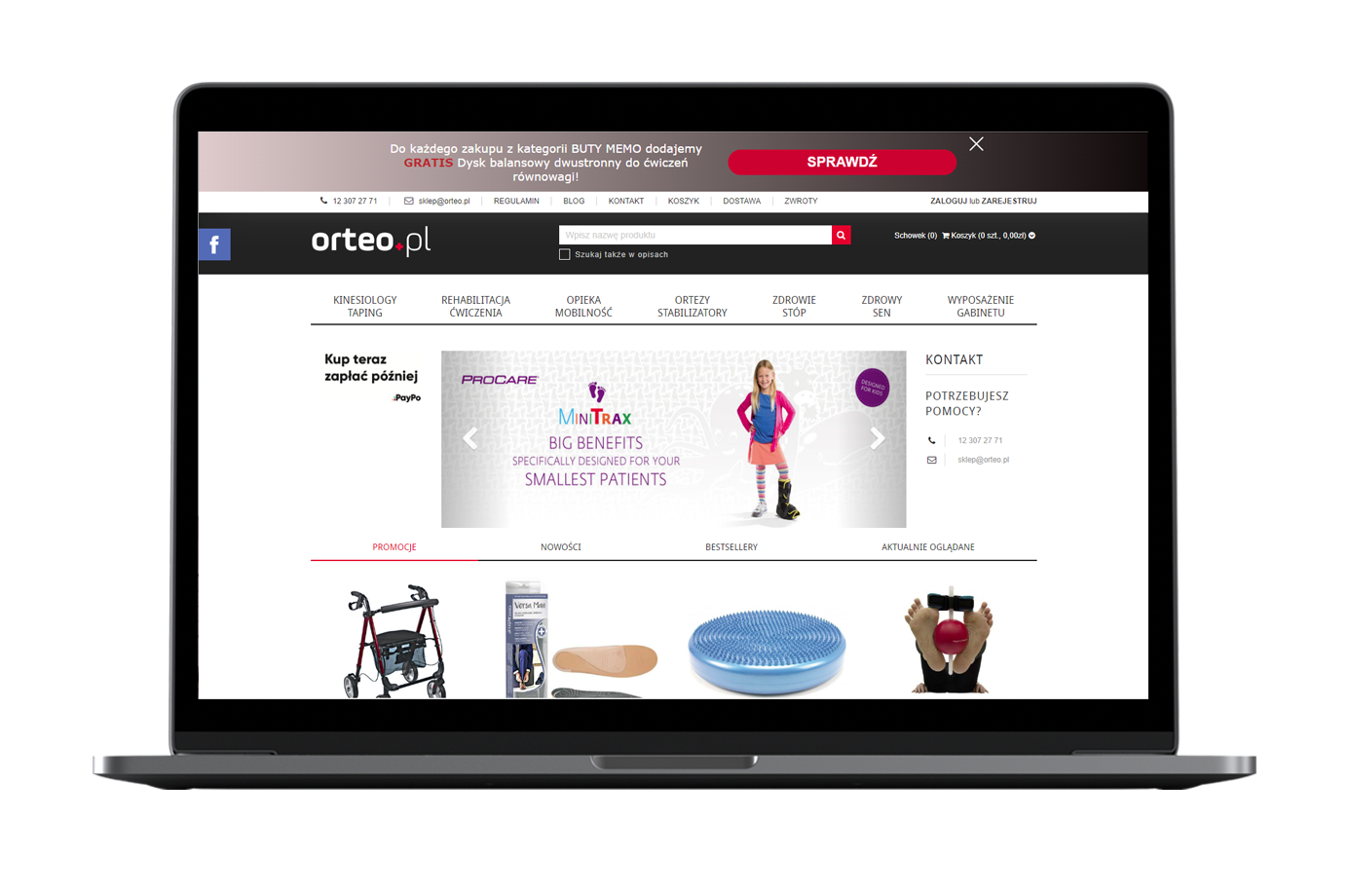
A banner is a place for advertising or brand communication, and can be placed in different parts of the site with different sizes, styles and content. Banners can be used to advertise various entities, for example, on news portals, or for direct communication on brand sites or online stores.
Know & grow! Become one of over 1,000 online stores growing with our expertise.
Types of banners for e-commerce
There are different types of banners for different marketing needs. We can differenciate types such us:
- fixed banner
- floating banner
- rotating banner
- top banner
- bottom banner
- side banner (left or right)
- banner overlapping content
- fixed banner
- transparent banner
- slider.

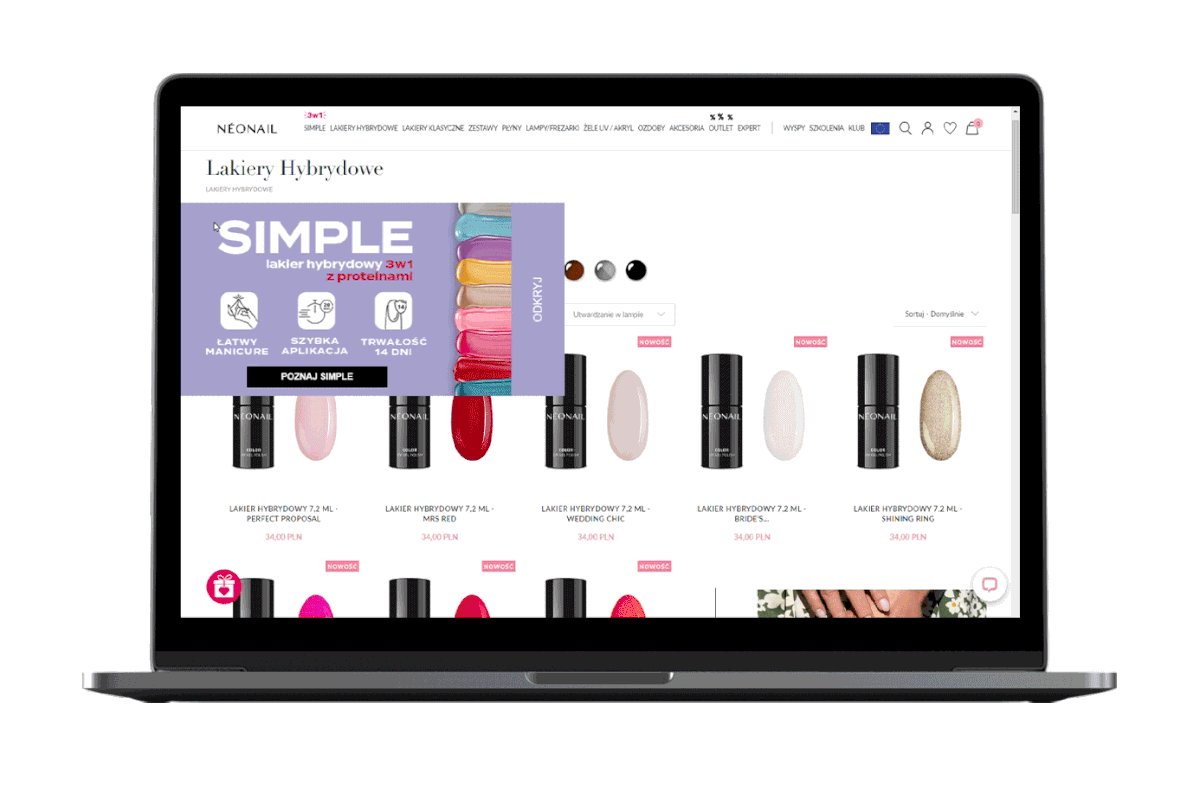
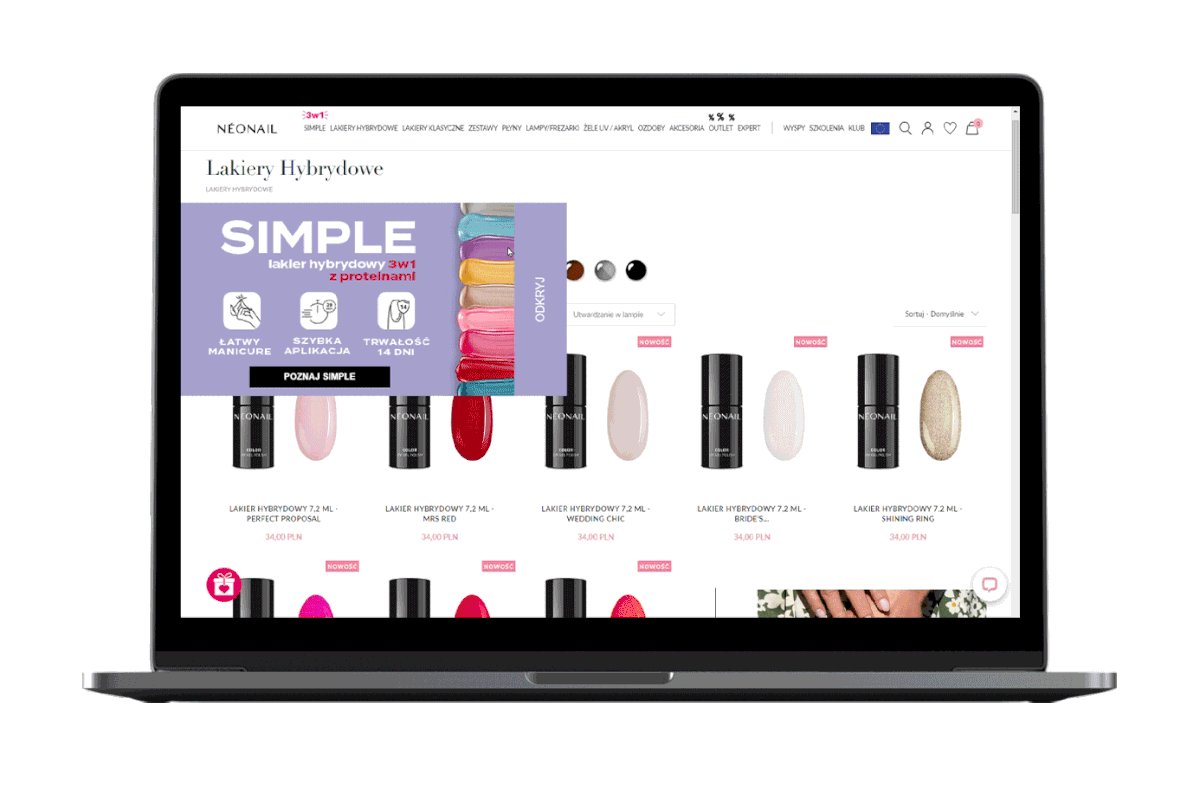
Slider
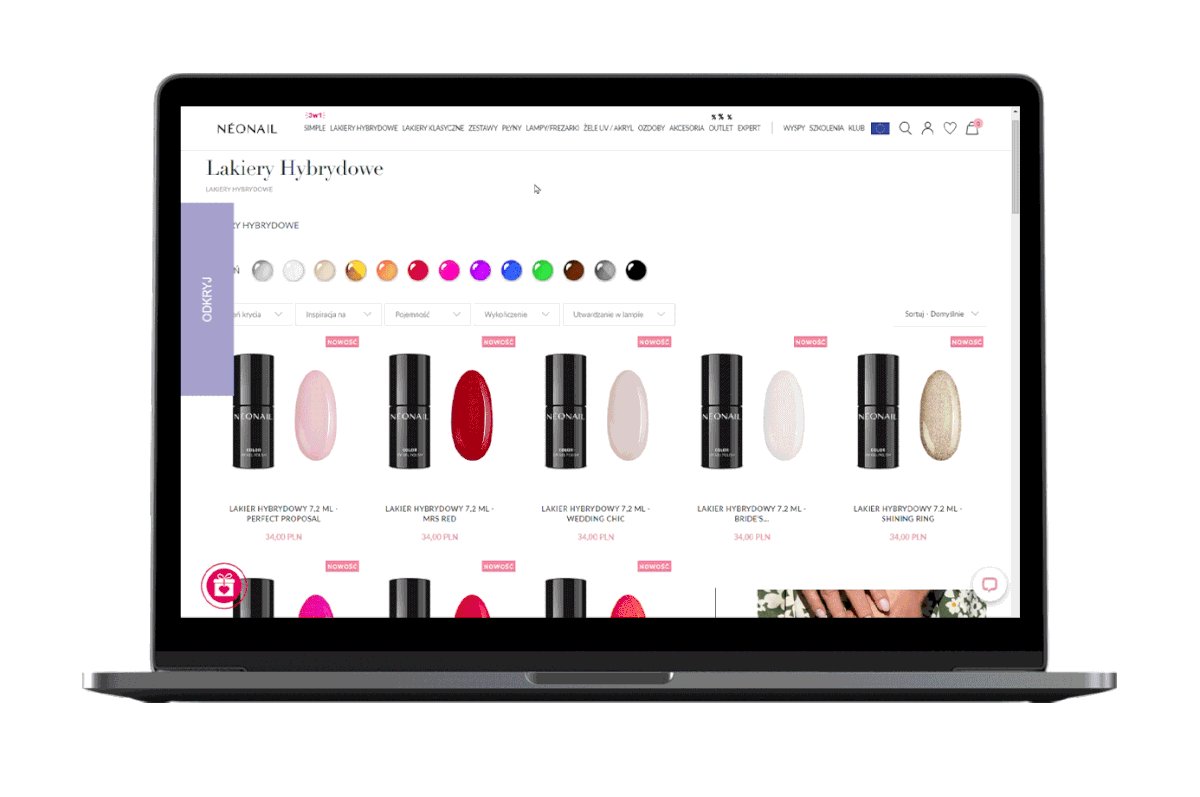
A slider is another type of banner that shows only part of the content and needs a user action for the rest of the information to be displayed. It takes up less space and hardly interferes with website navigation, so it can be a good choice for your online store.
In addition, it engages the customer, who has to click or hover the mouse over the image to close the slider.

Why do you need a banner?
A banner is a form of communication with customers of an online store. Since in e-commerce the consumer has no contact with the seller, we must use marketing means to:
- engage the customer,
- direct him through the site,
- offer promotions,
- indicate products or launches.
In other words, a banner for e-commerce is what a salesperson is for a physical store, and is designed to attract maximum attention from users so that they buy more and are satisfied with their purchases on the site.
What can you use a banner for e-commerce for?
Banner for e-commerce can be used for:
- Limited offers
- Cross-selling
- Quick marketing campaigns
It has to have an engaging CTA encouraging your customer to take action. Always make sure to add the correct URL!
How to create a banner for e-commerce?
To make your banner more visually attractive you can use anything from bold colors, pictures, catchy copy, and other elements which are going to make it unique to your online store’s design. This will simply make it an integral part of the site, which will positively attract customer attention.
Tools for creating banners and sliders
edrone offers a feature called Web Layer for creating on-site campaigns displayed on specific pages in the form of a banner or slider. They allow you to direct the user to a specific action, depending on your marketing needs.
- They work thanks to HTML/CSS/Javascript.
- They don’t impede navigation – once displayed, the user can click in all the visible space around the banner – so as not to interrupt the shopping journey.
Like other edrone features, banners and sliders make use of tags, giving the e-commerce site unlimited possibilities to manage customer flow. You can specify precisely to whom your creations will be displayed, using a wide range and parameters of triggers.
Web Layer Banner
It appears on an additional layer and can cover part of the content. When the user scrolls the page, the banner will follow, keeping the same position on the screen. You can also place the banner at the top or bottom of the page. This way it will not obscure any of the content.
Use for:
- Annoucements;
- Special offers (holidays, events, important dates);
- Cross-selling / Up-selling;
- Sales offers.
Web Layer Slider
The slider is displayed in a small tab with the main CTA. When clicked, it expands, displaying all its content and can appear in one of 6 positions predefined by the system.
Works perfectly for:
- Newsletter subscription
- Tips
- Cross-selling
- New collection premier
- Price reduction.
edrone’s Web Layer creator allows you to create an additional information field without interfering with other activities on the page – it follows the user, quietly waiting for the moment they click on it. Want to learn how to create a Banner or Slider step by step? Check out this post!
Anna Carolina Neiva
Head of Marketing
edrone
Content Specialist, passionate about transforming words into knowledge in the most diverse segments of the national and international market. LinkedIn
Do you want to increase sales and build even better relationships with your customers?